
Angular 8 Interview Questions and Answers: Angular is an open-source web application framework based on TypeScript. It is led by the Angular Team at Google and a community of individuals and corporations. It’s a complete rewrite of the previous AngularJS framework. Angular is well-suited for building large-scale, complex web applications. If you’re looking for Angular 8 Interview Questions for Freshers and prepare for an interview, our collection of Top 100 Angular 8 Interview Questions and Answers can be a valuable resource.
★★ Latest Technical Interview Questions ★★
Angular 8 Technical Interview Questions
Here is a brief summary of the article It provides a comprehensive list of the Angular 8 Interview Questions and Answers, covering both Angular 8 Technical Interview Questions and fresher-level questions. The latest Angular 8 Interview Questions can be a useful resource for candidates to enhance their Angular 8 knowledge and perform well in interviews.
Top 100 Angular 8 Interview Questions and Answers
1. What is Angular 8?
Angular 8 is a popular and widely-used web development framework for building dynamic, modern, and scalable web applications using TypeScript.
2. What are the key features of Angular 8?
The key features of Angular 8 include improved performance, better optimization for Angular Universal, a new Differential Loading feature, improved web worker bundling, support for dynamic imports in router configuration, and more.
3. What do you understand about Ivy in Angular 8?
Angular 8 introduced Ivy, which is an optional rendering engine and was also named the codename for the next-generation rendering pipeline and compilation system for Angular.

4. How is Angular 8 different from previous versions of Angular?
Angular 8 includes a number of new features, improvements, and bug fixes compared to previous versions, such as improved performance, faster build times, updated dependencies, and more.
5. What is the difference between a component and a directive in Angular 8?
| Component | Directive |
|---|---|
| Has a template associated with it | Does not have a template associated with it |
| Used to build a UI view in the application | Used to extend the behavior of an existing element or attribute in the DOM |
| Can be reused throughout the application | Can be used to modify a specific element or attribute in the DOM |
| Can have its own styles and encapsulation | Does not have its own style or encapsulation |
6. What is the use of Bazel in Angular 8?
- Bazel is a build system available in Angular 8
- It enables developers to create both back-end and front-end services with the same tool
- It allows for the fast and easy development of CLI applications
- The entire Angular 8 framework is built on Bazel
- Bazel enables developers to divide an application into different build units at the NgModule level
- It supports customization and enables developers to draw graphs to easily identify essential information.

7. What are the steps to install Angular 8?
The steps to install Angular 8 include installing Node.js and npm, installing the Angular CLI globally using npm, and creating a new Angular project using the CLI.
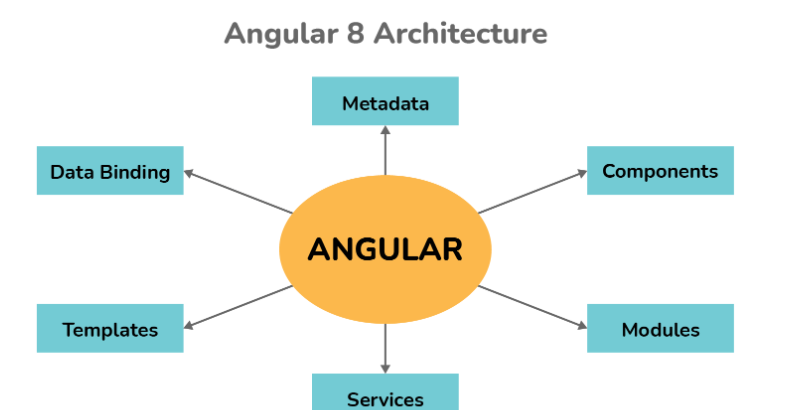
8. List a few key parts of the Angular 8 architecture
A few key parts of the Angular 8 architecture are as follows –
- Metadata is used in Angular 8 to configure the expected behavior of a class through decoration.
- Data Binding in Angular 8 is used to establish a connection between a component and its associated template, allowing data to be passed from the component to the template.
- Angular 8 Components are fundamental building blocks of Angular applications, comprised of a plain JavaScript or Typescript class, an HTML template, and an associated name.
- Modules in Angular 8 are collections of related features that group multiple components and services under a single context.
- Angular 8 Services are simple Typescript or JavaScript classes that provide specific functionalities, helping achieve code reusability by separating functionality from components.
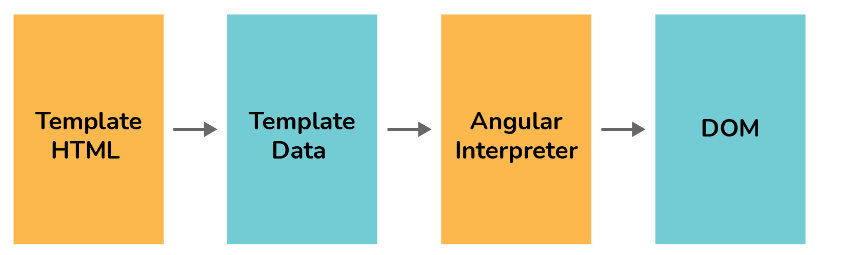
- Angular 8 Templates are a superset of HTML that offer additional features for dynamically generating HTML DOM elements and binding component data into HTML.

9. What is the difference between Angular 8’s HttpClient and the previous HttpModule?
| HttpClient | HttpModule |
|---|---|
| Introduced in Angular 4.3 | Deprecated in Angular 5 and removed in Angular 6 |
| Uses an HttpClient service to handle HTTP requests and responses | Uses an Http service to handle HTTP requests and responses |
| Uses Observables to handle asynchronous operations | Uses Promises to handle asynchronous operations |
| Provides support for interceptors | Doesn’t provide support for interceptors |
| Provides a more streamlined and intuitive API | Provides a more low-level API |
| Better handles errors and cancellations | Doesn’t handle errors and cancellations as well |
10. How do you create a new Angular 8 project?
To create a new Angular 8 project, you can use the Angular CLI by running the command “ng new [project-name]” in your terminal or command prompt.
11. How do you create a new component in Angular 8?
To create a new component in Angular 8, you can use the Angular CLI by running the command “ng generate component [component-name]” in your terminal or command prompt.
12. What is a module in Angular 8?
A module in Angular 8 is a logical container for organizing related components, services, directives, and other building blocks of an Angular application.
13. How do you import a module in Angular 8?
To import a module in Angular 8, you can use the “import” keyword followed by the module name in your component or another file where you need to use the module.
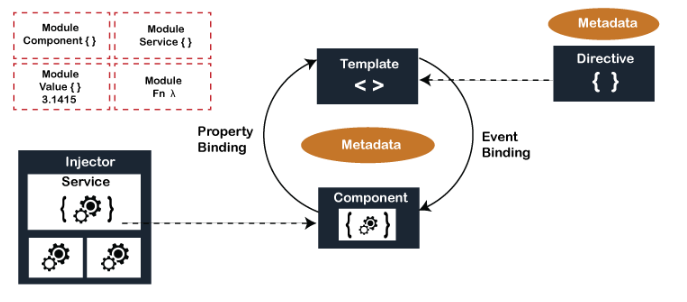
14. What are the main building blocks of an Angular application? Explain with the pictorial diagram of Angular architecture.
The following are the main building blocks of an Angular application. You can see them in the following picture:

15. What is data binding in Angular 8?
Data binding in Angular 8 is a way to establish a connection between the model and the view, allowing you to synchronize the data between the two in real time.
16. How do you implement two-way data binding in Angular 8?
To implement two-way data binding in Angular 8, you can use the ngModel directive in combination with the [(ngModel)] syntax in your template.
17. What is the difference between interpolation and property binding?
Interpolation is a one-way data binding technique in which data flows from the component to the view, while property binding is a two-way data binding technique in which data flows both from the component to the view and from the view to the component. Interpolation is represented by the {{ }} syntax, while property binding is represented by the [] syntax.
18. How does a service differ from a component in Angular 8?
| Service | Component |
|---|---|
| Responsible for providing reusable logic and data to components | Responsible for creating a view |
| Does not have a template associated with it | Has a template associated with it |
| Can be injected into multiple components throughout the application | Can only be used within the component it was created in |
| Typically used to handle business logic and data retrieval | Used to display data and interact with the user |
19. What is a directive in Angular 8?
A directive in Angular 8 is a reusable component that is used to modify the behavior or appearance of a DOM element.
What is ngSwitch in Angular 8?
- ngSwitch is a directive that is used to conditionally render content based on a specific value.
- It can be used to choose between multiple templates to render based on the value of a variable or expression.
- It provides an alternative to using multiple ngIf statements to conditionally render content.
20. How do you create a custom directive in Angular 8?
To create a custom directive in Angular 8, you need to use the @Directive decorator to define the directive’s selector, and then implement the directive class with the desired functionality.
21. What is a service in Angular 8?
A service in Angular 8 is a class that provides a specific functionality, such as data retrieval or authentication, to be used by other components in the application.
22. How do you create a service in Angular 8?
To create a service in Angular 8, you need to use the @Injectable decorator to define the service class, and then provide it at the root level or at a specific component level.
23. What are the differences between ViewEncapsulation.Native and ViewEncapsulation.Emulated in Angular 8?
| ViewEncapsulation.Native | ViewEncapsulation.Emulated |
|---|---|
| Uses Shadow DOM to encapsulate the styles of a component | Uses CSS to encapsulate styles with a unique attribute for each component |
| Styles defined in the component are scoped to the component | Styles defined in the component can leak out to other components |
| Styles defined outside the component do not affect the component | Styles defined outside the component can affect the component |
24. What is dependency injection in Angular 8?
Dependency injection in Angular 8 is a design pattern that allows components to receive the dependencies they need from external sources, rather than creating them directly.
25. How do you implement dependency injection in Angular 8?
To implement dependency injection in Angular 8, you need to use the @Injectable decorator to define the class that provides the dependency, and then inject it into the component that needs it.
26. How do you implement lazy loading in Angular 8?
- Lazy loading is a technique in Angular 8 that loads modules or components on-demand, rather than all at once when the application loads.
- To implement lazy loading, you need to create a separate module for the feature you want to load lazily, and then use the loadChildren property in the app routing module to specify the path to the module.
27. What is the purpose of can activate in Angular 8?
- canActivate is a method in Angular 8 that is used to prevent access to a route based on certain conditions.
- It is used to check if a user is authenticated or authorized to access a particular route, and can be used to redirect the user to a login page or show an error message if they are not authorized.
28. What is the difference between @ViewChild and @ContentChild in Angular 8?
| @ViewChild | @ContentChild |
|---|---|
| Used to access a single instance of a child component or directive in a parent component’s view | Used to access a single instance of a child component or directive in the content of a parent component |
| Only searches for the child component or directive within the parent component’s view | Searches for the child component or directive within the parent component’s content |
| Can be used with static or dynamic components | Can only be used with dynamic components |
29. What is the purpose of canActivateChild in Angular 8?
- canActivateChild is a method in Angular 8 that is used to prevent access to the child routes of a parent route based on certain conditions.
- It is used to check if a user is authorized to access the child routes of a parent route, and can be used to redirect the user to a login page or show an error message if they are not authorized.
30. What is the purpose of can deactivate Angular 8?
- can deactivate is a method in Angular 8 that is used to prevent the user from leaving a page or component without saving changes.
- It is used to check if there are any unsaved changes and prompt the user to save them before leaving the page or component.
31. What is the purpose of resolving in Angular 8?
- resolve is a method in Angular 8 that is used to fetch data before a component is loaded.
- It is used to ensure that the data required by a component is available before the component is loaded and can be used to display a loading indicator until the data is available.
32. What is observable in Angular 8?
- An observable is a data stream that can be used to pass data between components or services in Angular 8.
- It is similar to a promise but allows for multiple values to be emitted over time, rather than just a single value.
33. How do you create an observable in Angular 8?
- An observable can be created using the RxJS library, which is included with Angular 8.
- To create an observable, you can use the Observable. create() method and pass in a function that defines how the observable should behave.
34. What is the difference between switchMap and mergeMap?
- switchMap and mergeMap are both operators used to transform observables in Angular 8.
- The main difference between the two is that switchMap cancels the previous observable when a new observable is emitted, while mergeMap allows multiple observables to be active at the same time.
35. What are the differences between Angular 8 template-driven forms and reactive forms?
| Template-driven Forms | Reactive Forms |
|---|---|
| A template-based approach where form controls are created automatically | A programmatic approach where form controls are created in the component |
| Template syntax is used to define the form and validation rules | Code is used to define the form and validation rules |
| Limited flexibility and customization | More flexible and customizable |
| Suitable for simple forms with minimal validation | Suitable for complex forms with extensive validation |
36. What is the purpose of Subject in Angular 8?
- A Subject is a type of observable in Angular 8 that allows for values to be both emitted and subscribed to.
- It can be used to pass data between components or services in real time and can be thought of as a kind of message bus for the application.
37. What is the purpose of providedIn in Angular 8?
The purpose of providedIn in Angular 8 is to specify the module where a service should be provided, allowing for more efficient and granular control over the service’s scope.
38. What is a pipe in Angular 8?
A pipe in Angular 8 is used to transform data before it is displayed in the user interface.
39. How do you create a custom pipe in Angular 8?
To create a custom pipe in Angular 8, you need to use the @Pipe decorator to define the pipe’s name, and then implement the transform method with the desired functionality.
40. What is routing in Angular 8?
Routing in Angular 8 is a mechanism for defining and navigating between the different views or pages of an application.
41. How do you implement routing in Angular 8?
To implement routing in Angular 8, you need to define the routes in the app-routing.module.ts file, and then use the router link directive to navigate between the different routes in the application.
42. What is ngClass in Angular 8?
ngClass is a directive in Angular 8 that allows you to dynamically add or remove CSS classes from an element based on certain conditions or events.
43. What is ngStyle in Angular 8?
ngStyle is a directive in Angular 8 that allows you to dynamically apply inline CSS styles to an element based on certain conditions or events.
44. What is ngModel in Angular 8?
ngModel is a directive in Angular 8 that enables two-way data binding between a component property and an input field, allowing the view and the model to stay in sync.
45. How does RxJS differ from promises in Angular 8?
| RxJS | Promises |
|---|---|
| Can emit multiple values over time | Only resolves with a single value |
| Can be canceled | Cannot be canceled |
| Can handle complex scenarios with operators like map, filter, and combine the latest | Limited to simple scenarios |
| Requires more setup and knowledge to use effectively | Easier to use and understand |
46. What is ngForm in Angular 8?
ngForm is a directive in Angular 8 that provides an easy way to handle form submission and validation, by exposing various properties and methods for working with forms.
47. What is ngSubmit in Angular 8?
ngSubmit is an event binding in Angular 8 that allows you to trigger a function or method when a form is submitted, enabling you to perform various actions or validations before submitting the form.
48. What is ngZone.run in Angular 8?
ngZone.run is a method in Angular 8 that runs a function inside the Angular zone, allowing you to ensure that any changes made inside the function are properly detected and updated in the view.
49. What is ngZone.runOutsideAngular in Angular 8?
ngZone.runOutsideAngular is a method in Angular 8 that runs a function outside the Angular zone, allowing you to improve performance by avoiding unnecessary change detection cycles.
50. What is an async pipe in Angular 8?
the async pipe is a built-in pipe in Angular 8 that allows you to subscribe to an Observable or Promise and render its emitted or resolved value in the template, simplifying asynchronous data handling.
51. What is the difference between ngOnChanges and ngOnInit in Angular 8?
| ngOnChanges | ngOnInit |
|---|---|
| Called every time a component’s input properties change | Called once when the component is initialized |
| Receives a SimpleChanges object as an argument | Does not receive any arguments |
| Used to react to changes in a component’s input properties | Used to perform initialization logic for a component |
52. What is ng-container with ngTemplateOutlet in Angular 8?
ng-container is a directive in Angular 8 that allows you to group multiple elements together without adding an extra element to the DOM, while ngTemplateOutlet is a directive that allows you to dynamically render a template inside a container.
53. What is ViewEncapsulation in Angular 8?
ViewEncapsulation is a feature in Angular 8 that allows you to control how the CSS styles of a component are scoped and applied, preventing them from affecting other components.
54. What is Renderer2.addClass in Angular 8?
Renderer2.addClass is a method in Angular 8 that allows you to add one or more CSS classes to an element using the Renderer2 service, enabling you to manipulate the DOM safely and efficiently.
55. What is Renderer2.setStyle in Angular 8?
Renderer2.setStyle is a method in Angular 8 that allows you to set one or more inline CSS styles to an element using the Renderer2 service, enabling you to manipulate the DOM safely and efficiently.
56. What is ContentChild in Angular 8?
- ContentChild is a decorator used to access the first instance of a directive or component content that matches a selector.
- It allows the parent component to interact with the child component or directive in its content.
57. What is ContentChildren in Angular 8?
- ContentChildren is a decorator used to access multiple instances of a directive or component content that matches a selector.
- It returns a QueryList, which can be used to iterate over the children and interact with them.
58. What is ViewChild in Angular 8?
- ViewChild is a decorator used to access the first instance of a directive or component that matches a selector from the template.
- It allows the parent component to interact with the child component or directive in its template.
59. What is ViewChildren in Angular 8?
- ViewChildren is a decorator used to access multiple instances of a directive or component that matches a selector from the template.
- It returns a QueryList, which can be used to iterate over the children and interact with them.
60. What is ElementRef in Angular 8?
- ElementRef is a class that represents a reference to an element in the DOM.
- It can be used to access the native element and interact with its properties and methods.
61. What is Renderer2 in Angular 8?
- Renderer2 is a class that provides a way to manipulate the DOM without accessing it directly.
- It allows for safer and more portable manipulation of the DOM, and can be used to perform operations like creating elements, adding or removing classes, and setting styles.
62. What is RendererFactory2 in Angular 8?
- RendererFactory2 is a class that provides a way to create a Renderer2 instance.
- It is used to create Renderer2 instances in a way that is independent of the platform or environment.
63. What is ng-container in Angular 8?
- ng-container is a directive that acts as a placeholder for content that is not rendered.
- It can be used to group elements or directives without adding an extra element to the DOM.
64. What is ng-template in Angular 8?
- ng-template is a directive that defines a template that can be used to render content.
- It is used to separate the presentation of the content from the logic that generates it.
65. What is ng-content in Angular 8?
- ng-content is a directive that is used to project content from the parent component into a child component.
- It is used to pass content to a component without having to explicitly define it in the template.
66. What is ng-template-outlet in Angular 8?
- ng-template-outlet is a directive that is used to render the content of a template.
- It is used in combination with ng-template to render dynamic content based on a condition or data.
67. What is the purpose of trackBy in Angular 8?
- track is an attribute that is used in ngFor to improve performance when rendering a list of items.
- It provides a way to track changes to the list and only re-render the items that have changed.
68. What is ngForOf in Angular 8?
- ngForOf is a directive that is used to render a list of items.
- It can be used to iterate over an array or object and render a template for each item.
69. What is ngIf in Angular 8?
- ngIf is a directive that is used to conditionally render content based on a condition.
- It can be used to show or hide content based on the value of a variable or expression.
70. What is ngOnInit in Angular 8?
ngOnInit is a lifecycle hook method in Angular 8 that is called once when the component is initialized. It is used to initialize data and perform any necessary setup logic for the component.
71. What is ngAfterViewInit in Angular 8?
ngAfterViewInit is a lifecycle hook method in Angular 8 that is called after the component’s view has been initialized It is used to perform any necessary initialization logic that relies on the component’s view.
72. What is ngDoCheck in Angular 8?
ngDoCheck is a lifecycle hook method in Angular 8 that is called during every change detection cycle. It is used to perform custom change detection logic for the component.
73. What is ngAfterContentInit in Angular 8?
ngAfterContentInit is a lifecycle hook method in Angular 8 that is called after the component’s content has been initialized. It is used to perform any necessary initialization logic that relies on the component’s content.
74. What is ngAfterContentChecked in Angular 8?
ngAfterContentChecked is a lifecycle hook method in Angular 8 that is called after the component’s content has been checked. It is used to perform any necessary logic that relies on the component’s content.
75. What is ngAfterViewChecked in Angular 8?
ngAfterViewChecked is a lifecycle hook method in Angular 8 that is called after the component’s view has been checked It is used to perform any necessary logic that relies on the component’s view.
76. What is ngOnDestroy in Angular 8?
ngOnDestroy is a lifecycle hook method in Angular 8 that is called just before the component is destroyed. It is used to perform any necessary cleanup logic for the component.
77. What is the purpose of ngZone.run in Angular 8?
ngZone.run is a method in Angular 8 that is used to run a function inside the Angular zone. The Angular zone is responsible for triggering change detection and updating the view.
78. What is the purpose of ngZone.runOutsideAngular in Angular 8?
ngZone.runOutsideAngular is a method in Angular 8 that is used to run a function outside of the Angular zone. This is useful for performance-critical code that does not need to trigger change detection.
79. What is ViewChildren in Angular 8 and how to use it?
ViewChildren is a decorator in Angular 8 that is used to get a reference to all child components of a specific type within a component’s view. It returns an QueryList of child components.
80. What is ContentChild in Angular 8 and how to use it?
ContentChild is a decorator in Angular 8 that is used to get a reference to the first child component of a specific type within a component’s content. It returns a reference to the child component.
81. What is the ng-content selector in Angular 8?
The ng-content the selector in Angular 8 is used to project content into a component from the outside. It is used to create reusable components that can accept content from their parent components.
82. What is the difference between ng-content and ng-template in Angular 8?
The main difference between ng-content and ng-template in Angular 8 that ng-content is used to project content into a component’s view, while ng-template is used to define a template that can be used by a component.
83. What is the difference between @Input and @Output in Angular 8?
- @Input() is a decorator in Angular that allows a parent component to pass data to a child component.
- @Output() is a decorator in Angular that allows a child component to send data to its parent component using events.
84. What is lazy loading in Angular 8?
Lazy loading is a technique in Angular where modules and their components are loaded on demand, instead of being loaded all at once during the application startup. This can improve the initial load time of an application and decrease the amount of unnecessary code being loaded.
85. What is the purpose of BehaviorSubject in Angular 8?
BehaviorSubject is a type of Observable in Angular that allows subscribers to access the current value and all subsequent values that are emitted by the observable. It is useful for maintaining a state that needs to be shared across multiple components.
86. What is the purpose of ReplaySubject in Angular 8?
ReplaySubject is also a type of Observable in Angular, but it allows subscribers to access a specified number of previous values that have been emitted by the observable, in addition to the current value. This can be useful for caching and replaying values.
87. What is NgZone in Angular 8?
NgZone is a service in Angular that provides a way to execute code in a specific zone, which is an execution context that can be associated with a particular task or set of tasks. It is useful for ensuring that Angular’s change detection mechanism is triggered at the appropriate time.
88. What is ChangeDetectionStrategy in Angular 8?
ChangeDetectionStrategy is a feature in Angular that allows developers to control when and how change detection is triggered in a component. By default, Angular uses the OnPush strategy, which triggers change detection only when a component’s @Input() properties change or when an event is emitted from @Output().
89. What is the difference between Renderer2 and ElementRef in Angular 8?
- Renderer2 is a service in Angular that provides a way to manipulate the DOM without directly accessing it. It provides a set of methods for creating, updating, and deleting DOM elements and attributes.
- ElementRef is a class in Angular that provides a reference to a DOM element. It can be used to access and manipulate the element directly, but it is generally not recommended to do so in Angular.
90. How do you load a component dynamically in Angular 8?
To load a component dynamically in Angular 8, you can use the ComponentFactoryResolver service. Here are the basic steps:
- Inject the ComponentFactoryResolver service into your component.
- Use the resolveComponentFactory() method of the ComponentFactoryResolver to obtain a ComponentFactory for the component you want to load dynamically.
- Use the createComponent() method of the ViewContainerRef class to create an instance of the component and add it to the view.
91. What is the difference between @ViewChild and @ContentChild in Angular 8?
@ViewChild is used to get a reference to an element or component in the current component’s template, while @ContentChild is used to get a reference to an element or component that is projected into the component’s template from the outside.
92. What is the purpose of the ng-template tag in Angular 8?
The ng-template tag in Angular 8 is used to define a template that can be reused in multiple places within a component or across multiple components. It is a way to create a template that is not rendered immediately but can be instantiated later.
93. What is the difference between ngOnInit and ngAfterViewInit in Angular 8?
ngOnInit is called after the constructor and is used for initialization tasks such as fetching data from a server, while ngAfterViewInit is called after the view has been initialized and is used for DOM manipulation tasks.
94. What is a pipe in Angular 8? How is it used?
A pipe in Angular 8 is used to transform data before it is displayed in the template. Pipes can be used to format dates, currency, or text, or to filter data based on certain criteria.
95. What is the difference between a component and a directive in Angular 8?
A component in Angular 8 is a reusable piece of UI that can be used across multiple parts of an application, while a directive is used to add behavior to an existing element or to create a new element altogether.
96. What is the difference between interpolation and property binding in Angular 8?
Interpolation is a one-way data binding method that allows data to be displayed in the template, while property binding is a two-way data binding method that allows data to be both displayed in the template and updated by user input.
97. What is the purpose of the ngFor directive in Angular 8?
The ngFor directive in Angular 8 is used to iterate over a collection of items and display them in the template. It can be used to display data in a table, list, or other format.
98. What is the difference between ngClass and ngStyle in Angular 8?
ngClass is used to conditionally apply a CSS class to an element based on a condition, while ngStyle is used to conditionally apply inline styles to an element based on a condition.
99. What is the purpose of ElementRef in Angular 8?
The ElementRef in Angular 8 is used to get a reference to the DOM element that is associated with a component or directive. It can be used to manipulate the DOM directly.
100. What is the purpose of the NgModule decorator in Angular 8?
The NgModule decorator in Angular 8 is used to define a module and its metadata. It is used to organize components, directives, and services into logical units that can be imported and used in other parts of an application.
For job-seekers preparing for Angular 8 technical interviews a comprehensive list of the Top 100 Angular 8 Interview Questions and Answers can be a valuable resource. freshersnow.com is one such reliable source for staying informed about the latest developments in Angular 8 and enhancing one’s knowledge.



