
Bootstrap Interview Questions and Answers: Bootstrap is a versatile toolkit for web development, comprising HTML, CSS, and JavaScript tools. It was created by Mark Otto and Jacob Thornton on Twitter in 2011. Originally called Twitter Blueprint, it aimed to standardize design patterns. Renamed Bootstrap, it became an open-source project maintained by the creators and a large community of contributors on GitHub.
This article offers a comprehensive list of the Top 100 Bootstrap Interview Questions and Answers, covering various aspects. It also includes Bootstrap Interview Questions for Freshers and Experienced.
★★ Latest Technical Interview Questions ★★
Bootstrap Interview Questions for Freshers
Prepare for your upcoming Bootstrap Technical Interview and enhance your chances of securing your desired web development job with these Top 100 Bootstrap Interview Questions and Answers.
Top 100 Bootstrap Interview Questions and Answers
1. What is Bootstrap and why is it used in web development?
Bootstrap is a popular front-end framework that includes a collection of HTML, CSS, and JavaScript tools for creating responsive and mobile-first web pages and applications. It provides a pre-designed and customizable set of components and styles, making it easier to build consistent and visually appealing websites. Bootstrap simplifies the development process by offering ready-to-use templates and responsive grid layouts.
2. What are the key advantages of using Bootstrap?
There are several advantages of using Bootstrap in web development:
- Responsive Design: Bootstrap’s responsive grid system and components ensure that websites automatically adapt to different screen sizes and devices.
- Time Efficiency: Bootstrap provides a range of pre-built components and styles, saving development time and effort.
- Consistency: By utilizing Bootstrap, developers can achieve a consistent and uniform design throughout the website.
- Cross-Browser Compatibility: Bootstrap is compatible with major web browsers, ensuring consistent appearance and functionality across different platforms.
- Customization: Bootstrap can be customized to match specific project requirements, allowing developers to modify styles, components, and layouts.
- Community and Documentation: Bootstrap has a large community of developers and extensive documentation, making it easy to find support and resources.
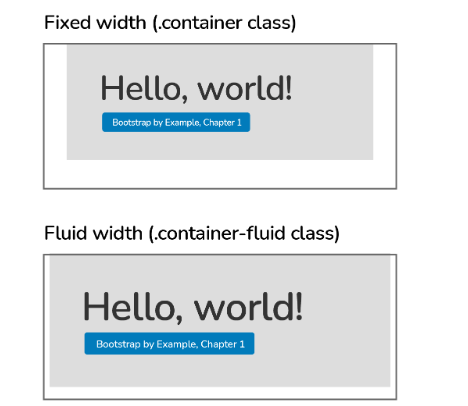
3. What is a Bootstrap Container, and how does it work?
A Bootstrap container is a useful class that creates a central region on a webpage to hold site content. It is responsive and encloses all other HTML code. Containers provide padding for the content within them. There are two types of containers: .container creates a fixed-width container that adjusts based on the viewport size, while. container-fluid creates a full-width container that spans the entire viewport.
The .container class creates a fixed-width container that is responsive.
The .container-fluid class creates a full-width container that spans the entire viewport width.

4. How do you implement tooltips and popovers in Bootstrap?
To implement tooltips and popovers in Bootstrap, you can use the “data-toggle” and “data-content” attributes along with JavaScript initialization. You can also customize the appearance and behavior of tooltips and popovers using various options and CSS.
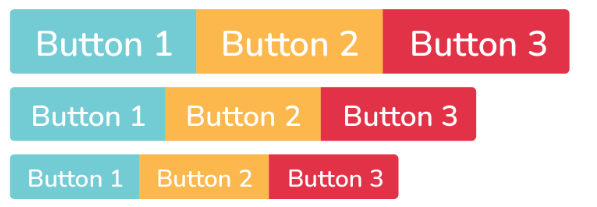
5. What is a Button Group, and what is the class for a basic Button Group?
Button groups in Bootstrap allow multiple buttons to be placed together on a single line. They are useful for grouping related buttons, such as alignment buttons.
To create a basic button group, the .btn-group class is used. You can wrap a set of buttons with the .btn class inside the .btn-group container.

6. Explain the concept of responsive web design in Bootstrap.
Responsive web design is a design approach that ensures a website’s layout and content adapt dynamically to various screen sizes and devices. Bootstrap simplifies the implementation of responsive design by providing a responsive grid system. The grid system consists of rows and columns, allowing developers to create flexible and responsive layouts. By utilizing responsive classes such as col- and col-md-, developers can define how elements should behave on different screen sizes. This ensures that websites built with Bootstrap will resize and rearrange content seamlessly on devices ranging from mobile phones to large desktop screens.
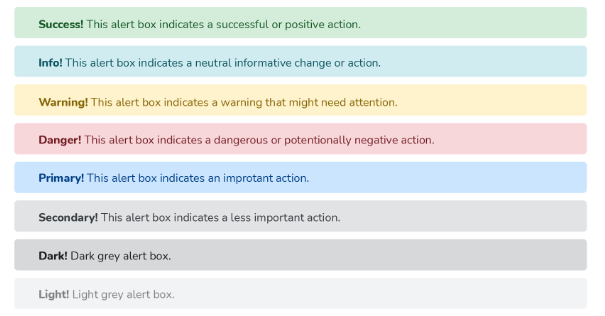
7. How can one create an alert in Bootstrap?
Create a wrapper <div> and add a class of .alert and one of the contextual classes to create a basic alert (e.g., .alert-success, .alert-info, .alert-warning, .alert-danger, .alert-primary, .alert-secondary, .alert-light or .alert-dark).

8. What is the role of the “navbar-toggler” class in Bootstrap?
The “navbar-toggler” class in Bootstrap is used to create a toggle button for collapsible navigation menus in a responsive navbar. When the screen size is reduced, the navigation menu collapses into a toggleable button, which expands the menu when clicked. The “navbar-toggler” class is applied to the toggle button element (often an anchor or button tag) and provides the necessary styling and behavior to toggle the visibility of the navigation menu.
9. What are the different versions of Bootstrap released so far?
As of my knowledge cutoff in September 2021, the different versions of Bootstrap released so far include Bootstrap 2, Bootstrap 3, and Bootstrap 4. Bootstrap 5 was in development at that time and might have been released since. It’s recommended to visit the official Bootstrap website (getbootstrap.com) to check for the latest version and any subsequent updates.
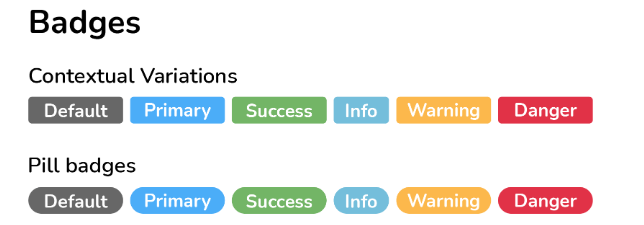
10. What are badges? Which class will you use to make your badge look more rounded?
Badges in Bootstrap are used to provide additional information to content. Rectangular badges can be created by applying the .badge class along with a contextual class (e.g., .badge-secondary) within <span> elements. It’s important to mention that badges automatically adjust their size to fit the parent element.
To make the badges more rounded, we use the .badge-pill class.

11. Describe the grid system in Bootstrap.
The grid system in Bootstrap is a responsive layout system that allows developers to create a flexible and consistent grid-based structure for their web pages. The grid system is based on a 12-column layout and uses rows and columns to organize content.
Developers can define the width of columns by applying classes such as col-, col-sm-, col-md-, and col-lg- to HTML elements. These classes determine the number of columns an element should span based on the screen size. For example, col-6 means an element will occupy 6 columns, taking up half of the available space.
12. What are the different types of containers in Bootstrap?
Bootstrap provides two types of containers: .container and .container-fluid.
.container: This is a fixed-width container that centers its content horizontally on the page. It has responsive padding on the sides, which means it adjusts its width based on the screen size. It is suitable for websites with a specific content width..container-fluid: This is a full-width container that spans the entire width of the viewport. It fluidly adjusts its width as the screen size changes. It is commonly used for websites that require a full-width layout.
13. How can you customize Bootstrap to fit your project’s needs?
Bootstrap allows for customization to tailor the framework to match specific project needs. Here are a few ways to customize Bootstrap:
- Overriding CSS: By writing custom CSS rules and including them after the Bootstrap CSS file, developers can override the default styles and customize the appearance of components.
- Customizing Sass variables: Bootstrap is built using Sass, a CSS preprocessor. By modifying the Sass variables before compiling the Bootstrap source files, developers can customize various aspects such as colors, spacing, font sizes, and more.
- Selective inclusion: If you only need specific components or styles from Bootstrap, you can selectively include the required files instead of the entire framework. This reduces the file size and improves performance.
- Third-party themes and templates: Bootstrap has a vast ecosystem of third-party themes and templates available. Developers can choose from these pre-designed themes and templates that match their project requirements.
14. How is the tooltip different from the popover?
In Bootstrap, the Tooltip component displays a small pop-up box when the user hovers over an element. It provides additional information. On the other hand, the Popover component is a pop-up box that appears when the user clicks on an element. It can contain more extensive content.

By default, the Popover component appears on the right side of the element, while the Tooltip component appears on the top of the element.

15. What are the key differences between Bootstrap 3 and Bootstrap 4 in terms of features and functionality?
| Bootstrap 3 | Bootstrap 4 |
|---|---|
| Uses Less CSS preprocessor | Uses Sass CSS preprocessor |
| Mobile-first approach | Enhanced mobile-first approach |
| Glyphicons included | Glyphicons removed |
| Uses panels and wells for layout | Introduces Cards for layout |
| The default grid system uses pixels | The default grid system uses Flexbox |
| No native support for Flexbox | Native support for Flexbox |
| No support for responsive font sizes | Supports responsive font sizes |
| No utility classes for spacing | Includes utility classes for spacing |
16. What are Bootstrap themes and how can they be utilized?
Bootstrap themes are pre-designed sets of styles, components, and layouts that can be applied to a Bootstrap-based website or application. These themes provide a quick and easy way to customize the look and feel of a project without starting from scratch. Bootstrap themes typically include custom CSS files, additional JavaScript files, and sometimes modified HTML structures.
To utilize a Bootstrap theme, you can follow these steps:
- Download or obtain the theme files.
- Include the theme-specific CSS and JavaScript files in your HTML document, usually after the Bootstrap files.
- Apply any additional HTML structure or classes as instructed by the theme documentation.
- Customize the theme’s CSS or override specific styles to match your project’s requirements.
17. Explain the role of breakpoints in Bootstrap.
Breakpoints in Bootstrap define the specific screen sizes at which the layout and behavior of elements change to adapt to different devices. Bootstrap provides predefined breakpoints for different screen widths, allowing developers to create responsive designs that cater to specific device categories.
Bootstrap’s predefined breakpoints include:
- Extra small (xs): For screen widths less than 576 pixels.
- Small (sm): For screen widths equal to or greater than 576 pixels.
- Medium (MD): For screen widths equal to or greater than 768 pixels.
- Large (LG): For screen widths equal to or greater than 992 pixels.
- Extra large (xl): For screen widths equal to or greater than 1200 pixels.
18. How does Bootstrap 5 differ from its previous versions in terms of its grid system and layout options?
| Bootstrap 4 | Bootstrap 5 |
|---|---|
| Uses Flexbox for the grid system | Still uses flexbox for the grid system |
| Grid system uses rows and columns | Grid system uses rows and columns |
| Containers have padding on the sides | Containers have no padding by default |
| Supports five responsive breakpoints | Supports five responsive breakpoints |
| Utilizes the .container and .container-fluid classes | Utilizes the .container and .container-fluid classes |
| Introduces a new gap utility for spacing between columns | Introduces a new gap utility for spacing between columns |
19. What are the different types of buttons available in Bootstrap?
The different types of buttons available in Bootstrap are Default, Primary, Success, Info, Warning, Danger, and Link buttons.
20. How can you add icons to buttons in Bootstrap?
You can add icons to buttons in Bootstrap by using the Bootstrap Icons library and adding the appropriate icon classes within the button element.
21. Explain the difference between the “container” and “container-fluid” classes in Bootstrap.
The “container” class creates a fixed-width container that adjusts its width based on the screen size and centers the content horizontally. The “container-fluid” class creates a full-width container that spans the entire width of the viewport.
22. How can you align elements horizontally and vertically in Bootstrap?
You can align elements horizontally in Bootstrap by using flexbox classes such as “d-flex” and “justify-content-center”. To align elements vertically, you can use classes like “align-items-center” or “align-self-center” along with flexbox utilities.
23. Describe the process of creating a responsive image gallery in Bootstrap.
To create a responsive image gallery in Bootstrap, you can use the grid system to create a grid of thumbnail images. You can also use the “img-fluid” class to make the images responsive and add CSS styles or JavaScript for additional functionality such as lightbox effects.
24. What are the main differences between the default styles and components offered by Bootstrap and those provided by a custom CSS framework?
| Bootstrap | Custom CSS Framework |
|---|---|
| Predefined styles and components | More customizable styles and components |
| A consistent and cohesive design | Design tailored to specific project needs |
| Opinionated styling decisions | Freedom to define unique styles |
| Easy to implement and use | May require more development effort |
| Built-in responsive design | Responsive design may need to be implemented separately |
| Large community support and resources | May have limited community resources |
| Regular updates and bug fixes | Relies on custom maintenance and updates |
| Compatible with various browsers | Compatibility may depend on the implementation |
25. What is the purpose of the “jumbotron” component in Bootstrap?
The “jumbotron” component in Bootstrap is used to showcase key content or information on a webpage. It provides a large heading, optional subtext, and a call-to-action button.
26. How can you create a responsive form layout in Bootstrap?
You can create a responsive form layout in Bootstrap by using the grid system and form control classes. Place form elements within appropriate grid columns and use responsive classes like “col-md-6” to adjust the layout based on screen size.
27. Explain the use of the “card” component in Bootstrap.
The “card” component in Bootstrap is used to create flexible and responsive containers for displaying various types of content, such as images, text, and buttons. Cards can be easily customized and organized into grids or used individually.
28. What are the different types of alerts available in Bootstrap?
The different types of alerts available in Bootstrap are Primary, Secondary, Success, Warning, Danger, Info, and Light. These alert classes can be used to display contextual messages or notifications.
29. Describe the process of adding a mega menu to a navigation bar using Bootstrap.
To add a mega menu to a navigation bar using Bootstrap, you can follow these steps:
- Create the HTML structure for your navigation bar, typically using the
<nav>element with the class “navbar” and a “navbar-expand” class to control the responsiveness of the menu. - Inside the navbar, create
<>an element with the class “collapse navbar-collapse” to group the navigation items. - Within the “navbar-collapse” , create an unordered list
<ul>with the class “navbar-nav”. This will contain your navigation items. - Each navigation item will be a list item
<li>. For the mega menu, you can add a dropdown menu to the list item. - Inside the dropdown menu, add another
<ul>with the class “dropdown-menu” to contain the mega menu content. - Populate the mega menu with the desired content, such as additional links, images, or any other elements you want to display.
- Apply additional styling as needed to customize the appearance of the mega menu.
30. What is the role of the “navbar-collapse” class in Bootstrap?
The “navbar-collapse” class in Bootstrap is used to create a collapsible container for the navigation items. It allows the navigation bar to automatically collapse and toggle when the screen size is reduced, making it responsive and suitable for mobile devices. This class is typically used in conjunction with the “navbar” and “navbar-expand” classes to control the behavior and appearance of the navigation bar.
31. In what ways does Bootstrap’s responsive design approach differ from traditional responsive design techniques?
| Bootstrap’s Responsive Design | Traditional Responsive Design |
|---|---|
| Mobile-first approach | Desktop-first approach |
| Uses responsive breakpoints for different screen sizes | Adapts design to fit different screen sizes |
| Provides responsive CSS classes for easy implementation | Custom media queries for responsiveness |
| Offers built-in grid system for responsive layouts | Custom coding for responsive layouts |
| Follows a standardized approach to responsiveness | A customized approach based on project requirements |
| Provides responsive utility classes for quick adjustments | Manual adjustments based on screen sizes |
| Offers consistent and predictable responsive behavior | Responsive behavior may vary based on the implementation |
| Encourages a focus on mobile experience as a priority | Considers desktop experience as a starting point |
| Easier to implement for developers with less CSS knowledge | Requires more CSS expertise for customization |
32. How do you implement responsive navigation menus in Bootstrap?
To implement responsive navigation menus in Bootstrap, you can utilize the grid system and responsive utility classes. Here’s how:
- Wrap your navigation bar code with a container element, such as
<>, and apply the “container” or “container-fluid” class to it. - Inside the container, create a row
<>and divide it into columns using the grid system classes, such as “col” or “col-6”. Assign appropriate column widths to your navigation elements to fit your desired layout. - To make the navigation bar responsive, you can use Bootstrap’s responsive utility classes. For example, you can add the class “d-md-none” to a navigation item’s
<li>element to hide it on screens larger than medium size (MD). Use classes like “d-sm-block” or “d-lg-inline” to control the visibility and arrangement of elements based on different screen sizes.
33. Explain the purpose of the “jumbotron-fluid” class in Bootstrap.
The “jumbotron-fluid” class in Bootstrap is used to create a full-width, fluid container with padding and a larger font size. It is typically used as a prominent header section on a web page, allowing you to display important information or a call to action. The “jumbotron-fluid” class expands to fill the entire width of the container it is placed in, adapting to different screen sizes and creating a visually appealing header section.
34. What are the key distinctions between the grid systems offered by Bootstrap and those provided by other CSS frameworks like Foundation or Bulma?
| Bootstrap | Foundation | Bulma |
|---|---|---|
| Uses a 12-column grid system | Offers a 12-column grid system | Utilizes a 12-column grid system |
| Supports flexbox-based grid system | Uses Flexbox for the grid system | Also uses Flexbox for the grid system |
| Provides responsive breakpoints for different screen sizes | Offers responsive breakpoints for screen sizes | Provides responsive breakpoints for different screen sizes |
| Uses container classes to create grid layouts | Uses container classes for grid layouts | Utilizes container classes for grid layouts |
| Offers offset classes for column spacing | Provides offset classes for column spacing | Also provides offset classes for column spacing |
35. How can you create a responsive footer using Bootstrap?
To create a responsive footer using Bootstrap, you can follow these steps:
- Wrap your footer content with a container element, such as
<div>and apply the “container” or “container-fluid” class to it. - Inside the container, create a row
<div>and divide it into columns using the grid system classes, such as “col” or “col-6”. Assign appropriate column widths to your footer elements to achieve your desired layout. - Customize the styling of the footer.
36. Describe the process of creating a responsive carousel using Bootstrap.
To create a responsive carousel in Bootstrap, you can use the “carousel” component and add carousel items within it. Use the necessary markup structure, including carousel indicators and controls, and apply CSS and JavaScript initialization to make it functional.
37. How can you integrate Bootstrap with other JavaScript frameworks like Angular or React?
To integrate Bootstrap with JavaScript frameworks like Angular or React, you can use Bootstrap-specific libraries or packages designed for those frameworks. These packages provide components and directives that allow you to easily use Bootstrap features within the framework’s ecosystem.
Describe the use of the “badge” component in Bootstrap. A: The “badge” component in Bootstrap is used to display a small, typically circular or rounded, element that indicates a specific count or status. Badges are commonly used to show the number of notifications, messages, or items in a shopping cart. They can be added to various elements such as buttons, links, or navigation items to provide additional information visually.
38. How does the approach to customization and theming differ between Bootstrap and Tailwind CSS?
| Bootstrap | Tailwind CSS |
|---|---|
| Offers a predefined set of styles and components | Provides a utility-first approach to styling |
| Uses predefined class names for styling elements | Relies on utility classes for styling |
| Allows customization through CSS overrides or Sass variables | Allows extensive customization through configuration |
| Offers a theming system with customizable variables | Provides a configuration file for customizing styles |
| Requires some knowledge of CSS and Sass for customization | Requires familiarity with utility classes and configuration |
39. What are the different types of dropdowns available in Bootstrap?
Bootstrap provides several types of dropdowns:
- Dropdowns: These are the standard dropdown menus that can be activated by clicking on a button or a link. They can contain links, buttons, or any other HTML content.
- Split Dropdowns: Split dropdowns have a separate trigger button and a dropdown toggle button. The trigger button can perform an action, while the toggle button reveals the dropdown menu.
- Dropdowns within Navs: These dropdowns are specifically designed to be used within navigation bars. They integrate seamlessly with Bootstrap’s navbar component.
40. How do you create a responsive navbar with a logo and menu items in Bootstrap?
To create a responsive navbar with a logo and menu items in Bootstrap, you can use the following steps:
- Start with the basic HTML structure for the navbar, including the required Bootstrap classes.
- Add a container within the navbar and place the logo or brand name inside it.
- Create a button for the collapsed menu (visible on smaller screens) and add the appropriate classes.
- Add a navbar collapse container to hold the menu items.
- Within the collapsed container, create an unordered list (<ul>) with list items (<li>) for each menu item.
- Customize the appearance and behavior of the navbar using Bootstrap classes and CSS if needed.
41. Explain the purpose of the “list group” component in Bootstrap.
The “list group” component in Bootstrap is used to display a series of content blocks as a list. It provides a flexible way to showcase a collection of items, such as a list of products, contacts, or messages. The list group can contain various types of content, including headings, text, images, and buttons. It supports different styles, including flush, horizontal, and contextual variations, allowing you to customize the appearance to fit your needs.
42. What are the main differences between the utility classes offered by Bootstrap and those provided by CSS-in-JS libraries like Emotion or Styled Components?
| Bootstrap Utility Classes | CSS-in-JS Libraries (Emotion/Styled Components) |
|---|---|
| Predefined utility classes for common styling needs | Dynamically generated CSS based on JavaScript logic |
| Applied directly to HTML elements using class attributes | Styles defined within JavaScript components or modules |
| Offers a wide range of utility classes for spacing, alignment, etc. | Allows for dynamic styling based on component state or props |
| Provides consistent and reusable class names | Enables scoped styles within component boundaries |
43. How can you create a responsive card layout in Bootstrap?
To create a responsive card layout in Bootstrap, follow these steps:
- Start with a container or container fluid to wrap the card layout.
- Inside the container, create a series of div elements with the class “card” to represent individual cards.
- Customize each card by adding content such as headings, text, images, buttons, or other elements.
- Use Bootstrap’s grid system to define the layout of multiple cards in rows and columns.
- Apply responsive classes like “col-sm” or “col-md” to the card divs to control their appearance on different screen sizes.
- Optionally, use additional Bootstrap utilities and classes to further enhance the card design, such as borders, shadows, or spacing.
44. Describe the process of adding a slider to a web page using Bootstrap.
To add a slider to a web page using Bootstrap, you can follow these steps:
- Include the required Bootstrap CSS and JavaScript files in your HTML document.
- Create a container element where you want the slider to appear.
- Inside the container, add a series of div elements with the class “carousel slide” to represent the slider.
- Within the slider div, add an ordered list (<ol>) with list items (<li>) to define the individual slides.
45. What are the unique features and advantages of Bootstrap’s JavaScript components compared to other JavaScript UI libraries or frameworks?
| Bootstrap JavaScript Components | Other JavaScript UI Libraries/Frameworks |
|---|---|
| Provides a rich set of prebuilt UI components | Also offers prebuilt UI components |
| Designed to work seamlessly with Bootstrap’s CSS styles | Styles may need to be customized or adapted to match UI library/framework |
| Offers a consistent design language and user experience | The design language and user experience may vary depending on UI library/framework |
| Integrates well with Bootstrap’s grid system and responsive design approach | Grid system and responsiveness may need to be manually implemented or adjusted |
| Provides cross-browser compatibility and consistent behavior | Behavior and compatibility may vary across different UI libraries/frameworks |
| Offers a wide range of interactive components, such as modals, tooltips, and carousels | Interactive components may vary in availability and functionality |
46. Describe the process of adding a slider to a web page using Bootstrap.
To add a slider to a web page using Bootstrap, you can follow these steps:
- Include the required Bootstrap CSS and JavaScript files in your HTML document.
- Create a container element where you want the slider to appear.
- Inside the container, add a series of div elements with the class “carousel slide” to represent the slider.
- Within the slider div, add an ordered list (<ol>) with list items (<li>) to define the individual slides.
- Customize each slide by adding content, such as images, text, or other HTML elements, inside the list items.
- Add indicators to indicate the currently active slide. These are typically created using an unordered list (<ul>) with list items (<li>) and the “data-target” attribute set to the ID of the slider.
- Include navigation controls, such as previous and next buttons, by adding elements with the classes “carousel-control-prev” and “carousel-control-next” inside the slider div. Use the “data-target” attribute to specify the ID of the slider.
- Optionally, you can add captions or additional elements to each slide using the “carousel-caption” class.
- Customize the slider’s behavior, such as autoplay, interval time, or transition effects, by modifying the relevant data attributes or using JavaScript.
47. What is the role of the “modal” component in Bootstrap?
The “modal” component in Bootstrap is used to create overlay dialog boxes that appear on top of the current page. Modals are commonly used for displaying additional information, forms, images, or interactive content without navigating to a new page. They provide a focused and visually appealing way to capture user attention. Modals can be triggered by buttons, links, or JavaScript events and can be customized with various options like sizes, animations, and backdrop behavior.
48. In what ways does Bootstrap’s mobile-first approach differ from desktop-first responsive design methodologies, and what impact does it have on the overall development process?
| Bootstrap’s Mobile-First Approach | Desktop-First Responsive Design |
|---|---|
| Prioritizes designing for mobile devices first | Initially focuses on designing for desktop devices |
| Assumes mobile devices as the primary target | Assumes desktop devices as the primary target |
| Starts with a simplified, single-column layout for smaller screens | Starts with a more complex, multi-column layout for larger screens |
| Applies responsive design techniques to adapt the layout for larger screens | Applies responsive design techniques to adapt the layout for smaller screens |
| Emphasizes content prioritization and optimization for a mobile experience | Emphasizes content expansion and feature enhancement for the desktop experience |
| Utilizes CSS media queries to adjust styles based on screen size | Utilizes CSS media queries to adjust styles based on screen size |
49. How do you implement responsive visibility classes in Bootstrap?
To implement responsive visibility classes in Bootstrap, you can use the following classes:
- “d-none” or “invisible”: These classes hide the element at all breakpoints. “d-none” removes the element from the document flow, while “invisible” hides it while still occupying space.
- “d-inline”, “d-inline-block”, or “d-inline-flex”: These classes make the element visible as an inline, inline-block, or inline-flex element, respectively, on all breakpoints.
- “d-sm-none”, “d-md-none”, etc.: These classes hide the element on specific breakpoints. For example, “d-sm-none” hides the element on small screens and shows it on medium and larger screens.
- “d-lg-block”, “d-xl-inline”, etc.: These classes make the element visible on specific breakpoints. For example, “d-lg-block” shows the element on large screens and hides it on smaller screens.
50. Explain the purpose of the “jumbotron” component in Bootstrap.
The “jumbotron” component in Bootstrap is used to create a large, prominent container that highlights important content on a webpage. It acts as a showcase for key messages, introductions, or featured information. The jumbotron provides a visually appealing way to grab the user’s attention and can include headings, paragraphs, buttons, and other HTML elements. It is often used at the top of a page or section to create a visually impactful and engaging user experience.
51. How do you create a responsive grid system in Bootstrap?
To create a responsive grid system in Bootstrap, use the “container” class to create a responsive container and the “row” class to create rows. Inside the rows, use the appropriate column classes such as “col-sm-6” or “col-lg-4” to define the width of the columns on different screen sizes.
52. How do you add a button with the “primary” color in Bootstrap?
To add a button with the “primary” color in Bootstrap, use the “btn” class along with the “btn-primary” class.
For example, <button class="btn btn-primary">Primary Button</button>.
53. How do you create a responsive navigation bar with Bootstrap?
To create a responsive navigation bar in Bootstrap, use the “navbar” class along with the necessary classes like “navbar-expand-md” to define when the navigation bar should collapse. Structure your HTML markup with the appropriate elements such as <nav>, <ul>, and <li>.
54. How do you add a tooltip to an element in Bootstrap?
To add a tooltip to an element in Bootstrap, use the “data-toggle” and “title” attributes.
For example, <button data-toggle="tooltip" title="Tooltip text">Hover Me</button>. You will also need to initialize the tooltip using JavaScript or jQuery.
55. How do you create a modal dialog in Bootstrap?
To create a modal dialog in Bootstrap, use the “modal” class along with the necessary elements like <div class="modal">, <div class="modal-dialog">, and <div class="modal-content">. Add a trigger element with the appropriate attributes to open and close the modal.
56. How do you add a carousel/slider in Bootstrap?
To add a carousel/slider in Bootstrap, use the “carousel” class along with the necessary elements such as <div class="carousel">, <div class="carousel-inner">, and <div class="carousel-item">. You will also need to add the carousel controls and initialize the carousel using JavaScript.
57. How do you create a collapsible accordion in Bootstrap?
To create a collapsible accordion in Bootstrap, use the “collapse” class along with the necessary elements like <div class="accordion">, <div class="accordion-item">, and <div class="accordion-header">. Add the required attributes and data attributes to toggle the accordion.
58. How do you add a progress bar in Bootstrap?
To add a progress bar in Bootstrap, use the “progress” class along with the necessary elements such as < class="progress"> and < class="progress-bar">. Set the width of the progress bar using the appropriate CSS classes or inline styles.
59. How do you create a responsive form layout in Bootstrap?
To create a responsive form layout in Bootstrap, use the grid system along with the necessary form classes such as “form-group”, “form-control”, and “form-check”. Structure your HTML markup with rows and columns to achieve the desired layout.
60. How do you add an alert box in Bootstrap?
To add an alert box in Bootstrap, use the “alert” class along with the necessary contextual classes such as “alert-success”, “alert-danger”, or “alert-warning”. Structure your HTML markup with the appropriate elements like < class="alert"> and add the content inside it.
61. What are the different types of badges available in Bootstrap?
Bootstrap provides different types of badges:
- Standard Badge: This is the default badge type that displays a small circular or rounded element with a background color and optional text inside. It is created using the “badge” class.
- Badge Pill: This type of badge has a pill-shaped appearance with rounded edges. It is created by adding the “badge-pill” class to the standard badge.
- Contextual Badges: Bootstrap offers contextual classes to customize the appearance of badges based on different states or categories. You can use classes like “badge-primary,” “badge-secondary,” “badge-success,” “badge-danger,” “badge-warning,” “badge-info,” or “badge-dark” to apply different background colors to the badges.
- Badge Links: Badges can be turned into clickable links by wrapping them in an anchor tag (<a>) with the appropriate href attribute.
62. How can you create a responsive accordion using Bootstrap?
To create a responsive accordion using Bootstrap, you can follow these steps:
- Create a container element, such as a div, to hold the accordion.
- Inside the container, create a series of card elements with the class “card”.
- Within each card, add a card header (<div class=”card-header”>) and a card body (<div class=”card-body”>).
- Place a button or a link inside the card header to serve as the accordion trigger. Add the class “collapsed” to initially collapse the card.
- Add the “data-toggle” attribute and set its value to “collapse”. Set the “data-target” attribute to a unique ID that corresponds to the card body’s ID.
- Customize the card header and body content as needed.
- Repeat the above steps for each accordion item you want to include.
- Optionally, you can include additional elements like icons or badges to enhance the accordion’s appearance and functionality.
- Apply CSS or additional Bootstrap classes to style and customize the accordion as desired.
63. Describe the purpose of the “breadcrumb” component in Bootstrap.
The “breadcrumb” component in Bootstrap is used to indicate the current page’s location within a hierarchy of navigational links. It provides a trail-like visual representation that helps users understand their position on a website or application. Breadcrumbs are typically displayed horizontally and consist of multiple links separated by a delimiter. They offer quick navigation and allow users to easily backtrack to higher-level pages or sections.
64. How do you add a dropdown menu to a navigation bar in Bootstrap?
To add a dropdown menu to a navigation bar in Bootstrap, follow these steps:
- Create a parent list item (<li>) within the navbar’s unordered list (<ul>) to hold the dropdown.
- Inside the parent list item, add an anchor tag (<a>) and give it the class “dropdown-toggle”. Set the “href” attribute to “#” and add the “data-toggle” and “aria-has popup” attributes with their respective values.
- Add a nested unordered list (<ul>) inside the parent list item to hold the dropdown menu items.
- Inside the nested unordered list, create list items (<li>) with anchor tags (<a>) for each dropdown menu item.
- Customize the dropdown menu as needed by adding additional classes or attributes to the parent list item or anchor tags.
- Use CSS or Bootstrap classes to style the dropdown menu and position it correctly within the navigation bar.
65. Explain the use of the “pagination” component in Bootstrap.
The “pagination” component in Bootstrap is used to create a series of links that allow users to navigate through multiple pages or sections of content. It provides a convenient way to split large amounts of information into manageable chunks. The pagination component offers various styles and sizes, including pagination with previous and next buttons, disabled and active states for the current page, and responsive pagination that adapts to different screen sizes. It enhances the user experience by making content more accessible and easily navigable.
66. How can you create a responsive table in Bootstrap?
To create a responsive table in Bootstrap, you can use the following steps:
- Wrap the table with a div element and give it the class “table-responsive”.
- Within the div, create the table structure using the standard HTML <table> tags.
- Customize the table by adding table headings (<th>) and table cells (<td>) within the table rows (<tr>).
- Apply Bootstrap table classes to style the table and its components, such as “table”, “table-striped”, “table-bordered”, or others.
- By wrapping the table with the “table-responsive” class, the table will automatically become horizontally scrollable on smaller screens to ensure all content remains accessible.
67. What are the different types of input groups available in Bootstrap?
Bootstrap provides several types of input groups:
- Basic Input Group: This is the default type and consists of an input field and an optional add-on or button.
- Input Group with Addons: These input groups contain an addon (text, icon, or button) on one or both sides of the input field.
- Input Group with Buttons: These input groups consist of buttons on one or both sides of the input field.
- Input Group with Checkbox or Radio Button: These input groups combine an input field with a checkbox or radio button.
- Input Group with Multiple Inputs: These input groups allow combining multiple input fields together, such as a search field with a dropdown or a date input with a time input.
< class=”group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]”>
68. Describe the process of adding a date picker to a form using Bootstrap.
To add a date picker to a form using Bootstrap, you can follow these steps:
< class=”group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]”>
- Include the required Bootstrap CSS and JavaScript files in your HTML document.
- Add an input field to your form where you want the date picker to appear.
- Apply the “form-control” class to the input field to style it properly.
- Add the “date picker” class to the input field to enable the date picker functionality.
- Optionally, you can set additional attributes on the input field to customize the date format, language, or other options.
- Initialize the date picker plugin using JavaScript. You can do this by targeting the input field’s ID or class and calling the appropriate date picker method, such as “date picker ()” or “date picker ({ options })”.
69. How do you implement responsive typography in Bootstrap?
To implement responsive typography in Bootstrap, you can utilize Bootstrap’s built-in utility classes. Here’s how:
- Apply the relevant typography classes to your HTML elements, such as headings (<h1> to <h6>), paragraphs (<p>), or spans (<span>).
- Use the “text-” classes to control the alignment and color of text, such as “text-left”, “text-center”, “text-right”, “text-primary”, “text-success”, etc.
- Utilize the “font-weight-bold” or “font-weight-normal” classes to make text bold or reset it to the default font-weight.
- For responsive font sizes, use the “text-” classes that correspond to different breakpoints, such as “text-sm”, “text-md”, “text-lg”, or “text-xl”. These classes will adjust the font size based on the screen size.
- You can also combine these classes to create more complex responsive typography styles.
70. Explain the purpose of the “media object” component in Bootstrap.
The “media object” component in Bootstrap is used to create complex and versatile content blocks that combine text and media elements. It allows you to display images, videos, or other media alongside accompanying text in a structured manner. The media object typically consists of an image or media element floated to one side, along with a heading, content, and optional additional elements like buttons or badges. It provides a flexible layout for showcasing media-rich content, such as blog posts, articles, or product listings.
71. What is the role of the “scroll spy” component in Bootstrap?
The “scroll spy” component in Bootstrap is used to automatically update navigation components based on the user’s scroll position within a page. It adds an interactive and dynamic element to long pages or sections by highlighting the corresponding navigation link as the user scrolls through the content. Scrollspy helps users easily navigate to different sections within a page and provides a visual indication of their current position. By utilizing the “data-spy” and “data-target” attributes, you can enable scroll spy functionality on navigation elements like the navbar or list items.
72. Describe the process of adding a video player to a web page using Bootstrap.
To add a video player to a web page using Bootstrap, you can follow these steps:
- Start by including the Bootstrap CSS and JavaScript files in your HTML document.
- Create a container div to hold the video player.
- Inside the container div, create a video element and specify the source of the video using the HTML5 video tag.
- Apply the Bootstrap classes to the video element to style it. For example, you can use the “embed-responsive” class to make the video responsive.
- Optionally, you can add additional controls or customize the appearance of the video player using Bootstrap’s utility classes or custom CSS.
73. What is the role of the “sticky-top” class in Bootstrap?
The “sticky-top” class in Bootstrap is used to create a sticky element that remains fixed at the top of the viewport as the user scrolls down the page. It is particularly useful for creating headers or navigation bars that stay visible and accessible to the user at all times. The “sticky-top” class can be applied to any element to make it sticky. By default, the sticky element will stick to the top of the viewport, but you can modify this behavior using custom CSS or other Bootstrap classes.
74. How do you implement responsive embeds in Bootstrap?
To implement responsive embeds in Bootstrap, you can use the “embed-responsive” class. Follow these steps:
- Wrap your embedded content (such as videos, maps, or iframes) inside a div element.
- Apply the “embed-responsive” class to the wrapper div.
- Choose the aspect ratio you want for the embedded content and use the appropriate class from Bootstrap’s embed aspect ratio classes, such as “embed-responsive-16by9” for a 16:9 aspect ratio.
- Customize the embedded content’s appearance or size as needed using Bootstrap’s utility classes or custom CSS.
75. Explain the purpose of the “close” button in Bootstrap.
The “close” button in Bootstrap is used to provide a visual way for users to dismiss or close an element, such as a modal, an alert, or a popover. It typically appears as a small “x” icon placed in the top-right corner of the element. When clicked, the close button triggers an action to hide or remove the element from the screen. It is a convenient way to provide users with control over the visibility of certain components and improve the user experience.
76. How can you create a responsive list group in Bootstrap?
To create a responsive list group in Bootstrap, you can follow these steps:
- Start by creating a container element, such as a div, to hold your list group.
- Inside the container element, create an unordered list (ul) element with the class “list-group”.
- Add list items (li) within the list group and provide them with the class “list-group-item”.
- Customize the appearance and behavior of the list group using Bootstrap’s utility classes, such as “list-group-flush” to remove borders between list items or “list-group-horizontal” to display items horizontally.
- Apply additional styling or functionality as needed using custom CSS or other Bootstrap classes.
77. How do you implement responsive utility classes in Bootstrap?
Bootstrap provides a set of utility classes that allow you to control the display and layout of elements based on different screen sizes. These classes are prefixed with “d-“.
78. How can you create a responsive timeline using Bootstrap?
You can create a responsive timeline using Bootstrap by using the “timeline” component, which includes HTML and CSS classes for creating a vertical timeline with time-stamped entries.
79. Describe the process of adding a tooltip to an element in Bootstrap.
To add a tooltip to an element in Bootstrap, you can use the “data-toggle” and “title” attributes on the element, along with the “tooltip” JavaScript plugin. This will enable a tooltip to appear when the user hovers over the element.
80. What is the role of the “input validation” component in Bootstrap?
The “input validation” component in Bootstrap provides visual feedback to the user when they submit a form, indicating whether the input they entered is valid or not. This helps to improve the user experience by reducing errors and increasing the likelihood of successful form submissions.
81. How do you implement responsive images in Bootstrap?
You can implement responsive images in Bootstrap by using the “img-fluid” class, which makes the image responsive by setting its max-width to 100% and height to auto.
82. Explain the purpose of the “carousel” component in Bootstrap.
The “carousel” component in Bootstrap provides a way to display a slideshow of images or other content, with support for navigation arrows, indicators, and autoplay.
83. How can you create a responsive navbar with dropdown menus in Bootstrap?
You can create a responsive navbar with dropdown menus in Bootstrap by using the “nav” and “dropdown” components, along with appropriate CSS classes and JavaScript for handling the dropdown functionality.
84. Describe the process of adding a parallax effect to a web page using Bootstrap.
To add a parallax effect to a web page using Bootstrap, you can use CSS and JavaScript to create a background image that moves at a different speed than the rest of the page content, creating a sense of depth and dimensionality.
85. What is the role of the “navbar-brand” class in Bootstrap?
The “navbar-brand” class in Bootstrap is used to specify the branding/logo for a website or web application, typically displayed in the top-left corner of the navbar.
86. How do you implement responsive columns in Bootstrap?
You can implement responsive columns in Bootstrap by using the “col” class along with a responsive grid system, which provides different column widths and offsets based on the size of the screen.
87. Explain the purpose of the “form validation” component in Bootstrap.
The purpose of the “form validation” component in Bootstrap is to provide an easy way to validate user input in forms on websites or web applications. It helps ensure that the data submitted by the user meets specific criteria or constraints, such as required fields, correct formatting, or acceptable values. By using the form validation classes and JavaScript plugins provided by Bootstrap, developers can enhance the user experience by providing real-time feedback and error messages, improving the overall usability and reliability of the forms.
88. How can you create a responsive thumbnail gallery in Bootstrap?
To create a responsive thumbnail gallery in Bootstrap, you can follow these steps:
- Start by structuring your HTML markup using the appropriate Bootstrap classes. You can use the grid system to create rows and columns for the thumbnails.
- Use the “image-thumbnail” class provided by Bootstrap to style the thumbnail images.
- Wrap each thumbnail in a container, such
<div>as and apply the desired styling. - To make the gallery responsive, enclose the thumbnail containers within a responsive container, such as
<div>with the “container” or “container-fluid” class. This ensures that the gallery adapts to different screen sizes. - Apply custom CSS styles to further customize the appearance of the thumbnails if needed.
89. Describe the process of adding a scroll-to-top button using Bootstrap.
To add a scroll-to-top button using Bootstrap, you can follow these steps:
- Start by creating an HTML button element for the scroll-to-top button. You can place it at the bottom-right corner of your page or in a convenient location.
- Apply the necessary Bootstrap classes to the button element, such as “btn” for the button styling.
- To position the button fixed at the bottom-right corner of the viewport, add the class “fixed-bottom” and “fixed-right” to the button element.
- Use CSS to style the button further, such as setting a background color, icon, or other visual properties.
- Add JavaScript code to handle the scroll functionality. When the button is clicked, the JavaScript should scroll the page to the top using methods like
window.scrollToor jQuery’sscrollTop.
90. What is the role of the “navbar-fixed-top” class in Bootstrap?
The “navbar-fixed-top” class in Bootstrap is used to create a fixed navigation bar that remains at the top of the viewport even when the user scrolls down the page. It ensures that the navigation bar is always visible and accessible, providing consistent navigation options to users regardless of their position on the page.
By applying the “navbar-fixed-top” class to a navigation bar element, such as <nav> the navigation bar will stay fixed at the top of the screen, overlapping the page content as the user scrolls. This class is particularly useful when you want the navigation to be easily accessible to users at all times, enhancing the usability and user experience of your website or application.
91. How to create a Bootstrap button?
To create a Bootstrap button, use the <button> element with the appropriate class, such as btn or btn-primary, to define the button style.
92. What is a Bootstrap list and how to use a Bootstrap list group?
Bootstrap list group is a component that displays a list of items in a vertical format. To use it, wrap the list of items with a <div> an element of having the class list-group.
93. What is Bootstrap Pagination and how to implement it?
Bootstrap Pagination is a component used for dividing content into multiple pages. It improves user experience and navigation. To implement it, use the <ul> element with the class pagination and add <li> elements for each page.
94. How to validate a form using Bootstrap?
Bootstrap provides form validation classes that can be applied to form elements to validate user input. To validate a form using Bootstrap, add the appropriate validation classes to the form controls, such as is-valid and is-invalid.
95. What is a Bootstrap Testimonial Slider and how to design it?
A Bootstrap Testimonial Slider is a carousel-like component that displays testimonials or quotes in a sliding manner. To design it, use the Bootstrap Carousel component and customize it to showcase testimonials.
96. How are Bootstrap colors implemented?
Bootstrap colors are implemented by assigning color classes to various elements. Bootstrap provides a set of predefined color classes, such as bg-primary for background colors and text-success for text colors.
97. What is ngx-bootstrap and how to use it?
ngx-bootstrap is a library of Bootstrap components for Angular. To use it, install the library, import the desired components into your Angular module, and then use them in your templates and component files to leverage Bootstrap functionality within your Angular application.
98. How to create a Bootstrap header?
To create a Bootstrap header, use the “navbar” class and include the necessary HTML structure, CSS, and JavaScript files from Bootstrap.
99. What are Bootstrap Datatables and how to create them?
Bootstrap Datatables are plugins that enhance HTML tables with features like sorting, searching, and pagination. To create them, including the required CSS and JavaScript files for DataTables along with the Bootstrap framework.
100. What is React Bootstrap and how to use it?
React Bootstrap is a library that combines React.js and Bootstrap components for building responsive and interactive user interfaces. To use it, install the React Bootstrap package and import the desired components into your React project.
The Top 100 Bootstrap Interview Questions and Answers provided comprehensive insights into the Bootstrap framework, covering all aspects from installation to advanced concepts, and helping job seekers prepare for their next technical interview. To expand your knowledge, be sure to follow us at freshersnow.com, where you can find more valuable insights and information.



