
CSS Interview Questions and Answers: Aspiring web developers looking to land a job in the tech industry need to be well-prepared for technical interviews. One crucial aspect of web development is Cascading Style Sheets or CSS, which plays a vital role in designing and styling web pages. Therefore, candidates must be well-versed in CSS Interview Questions and Answers to impress potential employers during interviews.
★★ Latest Technical Interview Questions ★★
Top CSS Interview Questions and Answers
This article provides the latest and top 100 CSS Interview Questions and Answers, including CSS Technical Interview Questions and CSS Interview Questions for Freshers, to help candidates improve their knowledge and ace their interviews.
Top 100 CSS Interview Questions and Answers
Here are the Latest CSS Interview Questions.
1. What is CSS and what are its advantages?
- CSS stands for Cascading Style Sheets.
- It is a language used for describing the presentation of a document written in markup language.
- CSS allows developers to separate presentation and layout from the content of a web page.
- Advantages of CSS: – It enhances the visual appeal of a web page. – It makes maintenance and updating of web pages easier. – It improves the loading time of web pages. – It enables developers to create responsive designs.
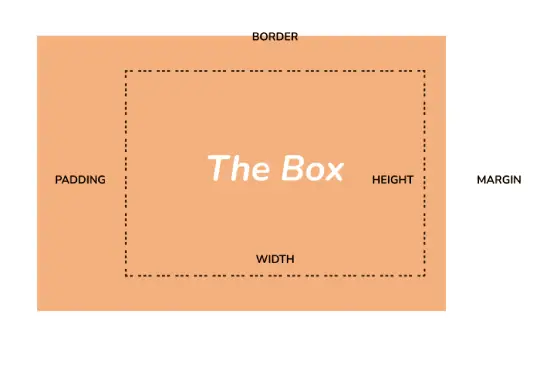
2. Can you explain the box model in CSS?

- The box model in CSS is used to describe the layout and design of elements on a web page.
- It consists of four main components: content, padding, border, and margin.
- The content is the actual content of the element.
- The padding is the space between the content and the border.
- The border is the line that surrounds the element.
- The margin is the space between the border and other elements on the page.
3. What are the different variations of CSS?
Different variations of CSS are
- CSS1
- CSS2
- CSS2.1
- CSS3
- CSS4
4. How do you center an element horizontally in CSS?
To center an element horizontally in CSS, use the following code: – Set the display property of the element to “block”. – Set the margin property of the element to “auto”. – Set the width property of the element to a specific value.
5. What is the syntax for setting a font family in CSS?
The syntax for setting a font family in CSS is
| font-family: family-name |
6. What are the differences between “opacity” and “rgba” values in CSS?
| Property | Opacity | RGBA |
|---|---|---|
| Syntax | opacity: value |
color: rgba(r,g,b,a) |
| Range of values | 0.0 to 1.0 | 0 to 255 for RGB, 0.0 to 1.0 for alpha |
| Transparency effect | Applies to the entire element and its contents | Applies to the color value only |
| Inheritance | Inherited | Inherited |
| Browser support | Widely supported, including in older browsers | Widely supported, but not in older browsers |
| Accessibility | Changes to the entire element can affect text legibility and contrast | Can improve text legibility and contrast by adjusting the alpha value while leaving the RGB values unchanged |
7. What is the difference between padding and margin in CSS?
- Padding is the space between the content and the border of an element.
- Margin is the space between the border of an element and other elements on the page.
- Padding affects the size of the element, while margin does not.
- Padding is inside the border, while margin is outside the border.
8. How do you add a background image to an element in CSS?
To add a background image to an element in CSS, use the following code: – Set the background-image property to the URL of the image. – Set the background-repeat property to “no-repeat” or “repeat”. – Set the background-size property to “cover” or “contain” to adjust the size of the image. – Set the background-position property to position the image on the element.
9. What are the CSS frameworks?
CSS frameworks are preplanned libraries that make it easier to create standard-compliant web page styling.
Some of the commonly used CSS frameworks include:
-
- Bootstrap
- Foundation
- Semantic UI
- Gumby
- Ulkit
10. How do you change the font style of text in CSS?
To change the font style of text in CSS, use the following code: – Set the font-family property to the desired font. – Set the font-size property to the desired size. – Set the font-weight property to adjust the thickness of the font. – Set the font-style property to adjust the style of the font.
11. What is the difference between a class and an ID in CSS?
- A class is used to group elements with similar styles, while an ID is used to identify a specific element.
- A class can be used multiple times in a document, while an ID can only be used once.
- A class is preceded by a period (.), while an ID is preceded by a hashtag (#).
12. How do you create a hover effect in CSS?
To create a hover effect in CSS, use the following code: – Select the element that you want to apply the effect to. – Use the :hover pseudo-class to define the styles that should be applied when the element is hovered over.
13. How do you make a responsive design in CSS?
To make a responsive design in CSS, use the following techniques: – Use media queries to adjust styles based on screen size. – Use relative units such as em or % instead of fixed units like px. – Use flexible layouts such as flexbox or grid. – Use images and media that can adjust to different screen sizes.
14. How would you set the text color of a paragraph to blue using CSS syntax?
To set the text color of a paragraph to blue, you would use the CSS syntax
| color: blue |
15. What are the limitations of CSS?
- Ascending by selectors is not possible.
- There are limitations to vertical control.
- Expressions are not allowed.
- Column declaration is not supported.
- Pseudo-class cannot be controlled by dynamic behavior.
- Rules, styles, and targeting specific text are not possible.
16. What is the difference between absolute and relative positioning in CSS?
- Relative positioning is when an element is positioned relative to its normal position on the page. – The element is still a part of the normal flow of the page. – Other elements will still be affected by its position. – The element can be moved up, down, left or right using the top, bottom, left, and right properties.
- Absolute positioning is when an element is positioned relative to its closest positioned ancestor. – The element is taken out of the normal flow of the page. – Other elements will not be affected by its position. – The element can be moved to a specific location using the top, bottom, left, and right properties.
17. How does the “float” property differ from the “position” property in CSS?
| Values | float | position |
|---|---|---|
| static | The default value. The element is positioned according to the normal flow of the document. | The element is positioned according to the normal flow of the document, and not affected by the top, bottom, left, and right properties. |
| relative | The element is positioned relative to its normal position, so “top”, “bottom”, “left”, and “right” properties can be used to adjust its final position. | The element is positioned relative to its normal position, so “top”, “bottom”, “left”, and “right” properties can be used to adjust its final position. |
| absolute | The element is positioned relative to its nearest positioned ancestor element, if any. If there is no positioned ancestor, it is positioned relative to the initial containing block. | The element is positioned relative to its nearest positioned ancestor element, if any. If there is no positioned ancestor, it is positioned relative to the initial containing block. |
| fixed | The element is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled. | The element is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled. |
| sticky | The element is positioned based on the user’s scroll position. A sticky element toggles between relative and fixed, depending on the scroll position. | The element is positioned based on the user’s scroll position. A sticky element toggles between relative and |
18. How do you set the height and width of an element in CSS?
- To set the height and width of an element in CSS, you can use the “height” and “width” properties.
- You can specify the value of these properties in pixels, percentages, ems, or other units of measurement.
- For example, to set the height of an element to 100 pixels and the width to 200 pixels, you would use the following CSS rule:
element { height: 100px; width: 200px; }
19. Can you explain the float property in CSS?
- The float property in CSS is used to align elements horizontally.
- When an element is floated, it is taken out of the normal flow of the document and positioned to the left or right of its parent element.
- Other content will flow around the floated element.
- The float property can be set to “left”, “right”, or “none”.
- For example, to float an element to the left, you would use the following CSS rule:
element { float: left; }
20. How do you style a table in CSS?
- To style a table in CSS, you can use the various table-related properties such as “border”, “padding”, and “background-color”.
- You can also style specific elements within the table, such as the table header, table rows, and table cells, using the appropriate selectors.
- For example, to set the background color of a table to light gray and add a 1-pixel border to all table cells, you would use the following CSS rules:
table { background-color: lightgray; border-collapse: collapse; } td { border: 1px solid black; }
21. What is the syntax for setting the font size of an element in CSS?
The syntax for setting the font size of an element in CSS is
| font-size: size |
22. What is the difference between display: block and display: inline in CSS?
- The “display” property in CSS controls how an element is displayed on a webpage.
- “display: block” makes an element take up the full width of its parent element and starts on a new line.
- “display: inline” makes an element only take up as much width as necessary and does not start on a new line.
- “display: block” elements are typically used for larger sections of content, while “display: inline” elements are used for smaller pieces of content that need to be grouped together.
- For example, a paragraph of text would be displayed as “display: block”, while a group of links would be displayed as “display: inline”.
23. Can you explain the concept of specificity in CSS?
- Specificity in CSS determines which CSS rules are applied to an element when multiple rules apply to the same element.
- CSS selectors have different levels of specificity, with some selectors being more specific than others.
- The more specific a selector is, the higher its priority in determining which CSS rule is applied.
- Specificity is calculated using four values: the number of ID selectors, the number of class selectors and attribute selectors, the number of element selectors, and the number of pseudo-classes and pseudo-elements.
- For example, a selector with an ID is more specific than a selector with a class, and a selector with two classes is more specific than a selector with one class.
24. How do you use flexbox to create a layout in CSS?
- Flexbox is a layout system in CSS that allows you to create flexible, responsive layouts without using floats or positioning.
- To use flexbox, you first need to set the “display” property of the parent element to “flex”.
- You can then use various flexbox properties such as “justify-content” and “align-items” to control how the child elements are positioned and aligned within the parent element.
- For example, to create a simple two-column layout using flexbox, you would use the following CSS rules:
.parent { display: flex; justify-content: space-between; } .child { flex-basis: 50%; }
This would create a parent element with two child elements that are each 50% of the width of the parent element, with equal spacing between them.
25. How does the “border-collapse” property differ from the “border-spacing” property in CSS?
| Property | border-collapse | border-spacing |
|---|---|---|
| Syntax | border-collapse: value |
border-spacing: value |
| Effect | Specifies whether table borders should be collapsed into a single border or separated | Specifies the distance between adjacent cell borders |
| Values | separate or collapse |
Two <length> or <percentage> values, separated by a space |
| Default value | separate |
0 |
| Inheritance | Inherited | Not inherited |
| Browser support | Widely supported | Widely supported |
26. What is the difference between a pseudo-class and a pseudo-element in CSS?
- Both pseudo-classes and pseudo-elements are used in CSS to select and style specific parts of an element.
- A pseudo-class is used to select an element based on a certain state or action, such as when a link is hovered over or clicked.
- A pseudo-element, on the other hand, is used to select and style a specific part of an element, such as the first letter of a paragraph or the content generated by a “before” or “after” selector.
- Pseudo-classes are preceded by a colon (:), while pseudo-elements are preceded by two colons (::).
- For example, the following CSS rule selects the first letter of a paragraph and styles it in a larger font:
p::first-letter { font-size: larger; }
27. Can you explain the difference between inline, inline-block, and block elements in CSS?
- Inline elements are elements that flow with the text and only take up as much width as necessary.
- Block elements are elements that create a new line and take up the full width of their parent element.
- Inline-block elements are elements that flow with the text but can also have a width and height set, like a block element.
- Inline elements are typically used for smaller pieces of content like links, while block elements are used for larger sections of content like paragraphs.
- Inline-block elements are often used for elements like buttons or images that need to be positioned inline with text but also have a specific size and shape.
- For example, to make an element display as “inline-block”, you would use the following CSS rule:
element { display: inline-block; }
28. How do you style an input field in CSS?
- To style an input field in CSS, you can use various properties such as “border”, “background-color”, and “padding”.
- You can also use the “width” and “height” properties to set the size of the input field.
- Different types of input fields, such as text fields and checkboxes, may require different CSS styles.
- For example, to style a text input field with a light gray border and blue background color, you would use the following CSS rule:
input[type=“text”] { border: 1px solid lightgray; background-color: blue; padding: 5px; }
29. Can you explain the difference between the visibility and display properties in CSS?
- Both the “visibility” and “display” properties in CSS control whether an element is visible or hidden on the webpage.
- However, there is a key difference between the two properties.
- The “display” property determines how an element is displayed on the webpage, such as whether it is displayed as a block, inline, or none.
- The “visibility” property, on the other hand, determines whether an element is visible or hidden, but does not affect the layout of the webpage.
- When an element is hidden using the “visibility” property, it still takes up space on the webpage and can affect the positioning of other elements.
- For example, to hide an element using the “visibility” property, you would use the following CSS rule:
element { visibility: hidden; }
30. How does the “z-index” property differ from the “index” property in CSS?
| Property | Purpose | Syntax |
|---|---|---|
| z-index | Specifies the stacking order of positioned elements | z-index: integer; |
| index | Hypothetical property that could potentially exist in JS | index: integer; |
| Usage | Used in CSS | Used in JavaScript |
| Applicability | Only applies to positioned elements (i.e. position: absolute, position: relative, or position: fixed) | Can apply to any object or data structure in JavaScript |
| Impact | Affects how elements are layered on top of each other | Depends on the implementation in JavaScript |
31. How do you make a background gradient in CSS?
- To make a background gradient in CSS, you need to use the “background-image” property and the “linear-gradient” function.
- The syntax for creating a linear gradient is “background-image: linear-gradient(direction, color-stop1, color-stop2, …);”.
- The direction specifies the direction of the gradient, such as “to bottom” or “to right”.
- The color stops define the colors at different points in the gradient.
32. Can you explain the @media rule in CSS?
- The @media rule in CSS allows you to apply styles based on the size of the viewport or device.
- The syntax for the @media rule is “@media media-type and (media-feature) { CSS rules }”.
- Media types include screen, print, and speech.
- Media features include width, height, and orientation.
33. What is the difference between a child selector and a descendant selector in CSS?
- A child selector in CSS selects only direct children of an element, while a descendant selector selects all children at any level.
- The child selector uses the “>” symbol, while the descendant selector uses a space.
- For example, “div > p” selects only paragraphs that are direct children of div elements, while “div p” selects all paragraphs that are descendants of div elements.
34. How do you create a sticky element in CSS?
- To create a sticky element in CSS, you can use the “position” property with a value of “sticky”.
- The syntax for creating a sticky element is “position: sticky; top: value;”.
- The “top” value specifies the distance from the top of the viewport where the element becomes sticky.
35. Can you explain the difference between the font-size and font-weight properties in CSS?
- The font-size property in CSS specifies the size of the font, while the font-weight property specifies the thickness or boldness of the font.
- The font-size property uses values such as pixels or ems, while the font-weight property uses values such as normal or bold.
36. How do you add a border to an element in CSS?
- To add a border to an element in CSS, you can use the “border” property.
- The syntax for adding a border is “border: width style color;”.
- The width specifies the width of the border, the style specifies the style of the border (such as solid or dotted), and the color specifies the color of the border.
37. What is the difference between the CSS reset and normalize.css?
- CSS reset is a set of CSS rules that reset the default styles of HTML elements to a consistent baseline.
- normalize.css is a CSS file that normalizes the default styles of HTML elements across different browsers.
- The main difference is that CSS reset removes all default styles, while normalize.css preserves some default styles but normalizes others.
38. How do you create a multi-column layout in CSS?
- To create a multi-column layout in CSS, you can use the “column-count” property and the “column-width” property.
- The syntax for creating a multi-column layout is “column-count: value; column-width: value;”.
- The column-count property specifies the number of columns, while the column-width property specifies the width of each column.
39. How do you align text vertically in CSS?
- To align text vertically in CSS, you can use the “vertical-align” property.
- The syntax for aligning text vertically is “vertical-align: value;”.
- The value can be “top”, “middle”, “bottom”, or a specific length value.
40. Can you explain the difference between em and rem units in CSS?
- The em unit in CSS is a relative unit that is based on the font size of the element.
- The rem unit in CSS is also a relative unit, but it is based on the font size of the root element (usually the <html> element).
- This means that the rem unit is more consistent and predictable than the em unit, as it is not affected by the font size of the element.
- For example, 1em is equal to the font size of the element, while 1rem is equal to the font size of the root element.
41. How do you add a shadow to an element in CSS?
- To add a shadow to an element in CSS, use the
box-shadowproperty. - The
box-shadowproperty takes several values such as the horizontal and vertical offsets, blur radius, spread distance, and the color of the shadow. - For example, to add a gray shadow to a div with a 2px horizontal and vertical offset, 5px blur radius, and 0 spread distance, use the following code:
box-shadow: 2px 2px 5px 0px grey;.
42. What is the difference between the :nth-child() and :nth-of-type() pseudo-classes in CSS?
- The
:nth-child()pseudo-class matches an element that is the nth child of its parent. - The
:nth-of-type()pseudo-class matches an element that is the nth child of its parent with the same element type. - For example,
p:nth-child(3)matches the third child of its parent that is apelement, whilep:nth-of-type(3)matches the thirdpelement child of its parent, regardless of other element types.
43. Can you explain the difference between a background-color and a background-image in CSS?
background-colorsets the color of the background of an element.background-imagesets an image as the background of an element.- An element can have both a background color and a background image set, with the image appearing on top of the color.
- If a background image is set, it will cover the background color.
44. How do you create a responsive navigation menu in CSS?
- To create a responsive navigation menu in CSS, use a combination of HTML and CSS.
- Use the
<nav>tag to create a navigation bar and<ul>and<li>tags to create a list of links. - Use CSS to style the navigation bar, such as setting a background color, text color, and font size.
- Use media queries to adjust the navigation bar styling for different screen sizes, such as hiding the navigation bar on small screens and displaying a hamburger menu icon instead.
- Use CSS to style the hamburger menu icon and create a dropdown menu that appears when the icon is clicked.
45. How do you make an element transparent in CSS?
- To make an element transparent in CSS, use the
opacityproperty. - The
opacityproperty takes a value between 0 and 1, where 0 is completely transparent and 1 is completely opaque. - For example, to make a div element 50% transparent, use the following code:
opacity: 0.5;.
46. Can you explain the difference between the transform and transition properties in CSS?
- The
transformproperty applies a transformation to an element, such as scaling, rotating, or skewing it. - The
transitionproperty adds a transition effect to an element when its property value changes, such as smoothly changing the color of a button on hover. - The
transitionproperty takes several values, such as the property to transition, the duration of the transition, and the type of timing function to use.
47. How do you create a slideshow in CSS?
- To create a slideshow in CSS, use a combination of HTML and CSS.
- Use a container element to hold the images and use CSS to set the container to
position: relativeandoverflow: hidden. - Use CSS to position the images within the container and set their initial opacity to 0.
- Use a CSS animation to transition the opacity of the images over time, such as fading in and out.
- Use JavaScript to control the slideshow, such as changing the image when a button is clicked or automatically advancing the slideshow after a certain time period.
48. What is the difference between the z-index and position properties in CSS?
- The
z-indexproperty determines the stacking order of elements that overlap each other. - Elements with a higher
z-indexvalue appear on top of elements with a lower value. - The
positionproperty determines how an element is positioned within its parent element. - The
positionproperty takes several values, such asstatic,relative,absolute, andfixed. - When an element has a
positionvalue ofstaticorrelative, thez-indexproperty has no effect. - When an element has a
positionvalue ofabsoluteorfixed, thez-indexproperty determines its stacking order relative to other elements with apositionvalue ofabsoluteorfixed.
49. How do you use the calc() function in CSS?
- The
calc()function is used to perform mathematical calculations in CSS. - It can be used to calculate values for property values such as width, height, margin, padding, and font size.
- The
calc()function takes an expression that can include addition, subtraction, multiplication, and division. - For example, to set the width of a div element to half the width of its parent minus 20 pixels, use the following code:
width: calc(50% - 20px);.
50. Can you explain the difference between the :before and :after pseudo-elements in CSS?
- The
:beforeand:afterpseudo-elements are used to insert content before and after an element, respectively. - The content can be text, an image, or other HTML elements.
- The
contentproperty is used to specify the content to be inserted. - The
:beforepseudo-element inserts content before the content of the selected element, while the:afterpseudo-element inserts content after the content of the selected element. - The inserted content can be styled with CSS, such as setting its position, size, and color.
51. How do you create a tooltip in CSS?
- To create a tooltip in CSS, you can use the “title” attribute of an HTML element and style it with the “::after” pseudo-element.
- Another option is to create a custom tooltip using CSS and JavaScript by using the “display” property to show and hide the tooltip based on user interaction.
52. How would you set the background image of a div to a file called “image.jpg” using CSS syntax?
To set the background image of a div to a file called “image.jpg”, you would use the CSS syntax
| background-image: url(‘image.jpg’) |
53. Can you explain the difference between the :first-child and :first-of-type pseudo-classes in CSS?
- The “:first-child” pseudo-class selects the first child element of its parent element.
- The “:first-of-type” pseudo-class selects the first element of its type within its parent element.
- The main difference between the two is that “:first-child” will select any first child, while “:first-of-type” will only select the first child of its specific type.
54. How do you use the clip-path property in CSS?
- The “clip-path” property in CSS is used to clip an element to a specified shape.
- It can be used to create various shapes, such as circles or polygons, by using the “polygon()” function.
- You can also use pre-defined shapes like “inset()” or “circle()” to create specific shapes.
55. What is the difference between the :hover and :focus pseudo-classes in CSS?
- The “:hover” pseudo-class is activated when the user hovers over an element with their mouse.
- The “:focus” pseudo-class is activated when an element is selected, typically through tabbing or clicking on it.
- The main difference is that “:hover” is based on mouse interaction, while “:focus” is based on user input and can be triggered through keyboard navigation.
56. How do you create a parallax effect in CSS?
- A parallax effect in CSS can be achieved by using the “background-attachment” property with a value of “fixed” on a background image.
- This will cause the background image to remain fixed while the rest of the content on the page scrolls.
- You can also use JavaScript or CSS animations to create more complex parallax effects.
57. What is the syntax for setting the height and width of an element in CSS?
The syntax for setting the height and width of an element in CSS is
| height: size; width: size; |
58. Can you explain the difference between the text-align and vertical-align properties in CSS?
- The “text-align” property is used to align text within its containing element horizontally, such as left, center, or right.
- The “vertical-align” property is used to align elements with respect to the vertical axis, such as top, middle, or bottom.
- While “text-align” applies to text content within an element, “vertical-align” applies to the positioning of elements themselves.
59. How do you use the filter property in CSS?
- The “filter” property in CSS is used to apply visual effects to an element, such as blurring or color adjustment.
- It can be used to create various effects, such as grayscale, sepia, or brightness adjustments.
- The property can be used with different functions, such as “blur()”, “grayscale()”, and “brightness()” to achieve specific effects.
60. What is the difference between the :not() and :only-child pseudo-classes in CSS?
- The “:not()” pseudo-class is used to select elements that do not match a given selector.
- The “:only-child” pseudo-class selects elements that are the only child of their parent element.
- The main difference is that “:not()” can select multiple elements that do not match a selector, while “:only-child” selects only one element that is the only child of its parent.
61. How do you create a progress bar in CSS?
- To create a progress bar in CSS, you can use the “progress” HTML element and style it with CSS.
- You can also create a custom progress bar by using a container element with a background color and using the “width” property to set the progress bar’s width based on the percentage of completion.
- You can also use CSS animations to create a smooth transition between progress updates.
62. Can you explain the difference between the grid-template-rows and grid-auto-rows properties in CSS?
- The “grid-template-rows” property is used to define the size and position of rows in a CSS grid layout.
- The “grid-auto-rows” property is used to set the size of rows that are not explicitly defined in the “grid-template-rows” property.
- The main difference is that “grid-template-rows” is used to explicitly define the rows in a grid layout, while “grid-auto-rows” is used as a fallback for rows that are not explicitly defined.
63. How do you create a responsive image gallery in CSS?
To create a responsive image gallery in CSS, follow these steps:
- Use a container element to hold the gallery images.
- Set the container to display as flex or grid to arrange images in a row or column.
- Set the width of each image to a percentage to make it responsive.
- Use media queries to adjust the image size and layout for different screen sizes.
- Add hover effects and transitions to enhance user experience.
64. How would you set the font weight of a paragraph to bold using CSS syntax?
To set the font weight of a paragraph to bold, you would use the CSS syntax
| font-weight: bold |
65. What is the difference between the :last-child and :last-of-type pseudo-classes in CSS?
- The :last-child pseudo-class selects the last child element of its parent, regardless of its type.
- The :last-of-type pseudo-class selects the last element of its type among its siblings.
- In other words, :last-child will select the last child element of any type, while :last-of-type will select the last element of a specific type.
66. How do you use the perspective property in CSS?
- The perspective property in CSS is used to create 3D transforms.
- It defines the distance between the viewer and the z=0 plane, which determines the level of 3D depth and perspective.
- To use perspective property, specify the distance value and apply it to a parent container.
- For example:
parent { perspective: 500px; }
67. Can you explain the difference between the justify-content and align-items properties in CSS?
- The justify-content property in CSS is used to align and distribute content along the main axis (horizontal axis) of a flexbox container.
- The align-items property is used to align content along the cross-axis (vertical axis) of a flexbox container.
- In other words, justify-content controls horizontal alignment, while align-items controls vertical alignment.
68. How do you create a modal window in CSS?
- To create a modal window in CSS, follow these steps:
- Create a modal container with fixed position and set its display property to none.
- Add a button or link that triggers the modal when clicked, using the :target pseudo-class to show the modal.
- Style the modal container with a background color, padding, and position it in the center of the screen using the transform property.
- Add a close button inside the modal to hide it when clicked, using the :target pseudo-class to hide the modal.
69. What is the syntax for setting the margin of an element in CSS?
The syntax for setting the margin of an element in CSS is
| “margin: size;” or “margin: top right bottom left; |
70. What is the difference between the overflow and overflow-x/overflow-y properties in CSS?
- The overflow property in CSS controls how content that overflows a container is handled.
- The overflow-x property controls how horizontal overflow is handled, while the overflow-y property controls how vertical overflow is handled.
- When overflow is set to visible, the overflow content is visible outside the container.
- When set to hidden, the overflow content is hidden.
- When set to scroll, a scrollbar is added to allow scrolling the overflow content.
- When set to auto, a scrollbar is added only if necessary.
71. How do you create a gradient text effect in CSS?
- To create a gradient text effect in CSS, use the background-clip and text-fill-color properties.
- Set the background-clip property to text to make the background color gradient only apply to the text.
- Set the text-fill-color property to transparent to make the text color transparent, allowing the background gradient to show through.
- Use the background property to define the gradient colors and direction.
72. Can you explain the difference between the :empty and :blank pseudo-classes in CSS?
- The :empty pseudo-class selects elements that have no children or content.
- The :blank pseudo-class selects form elements that have no value or have whitespace-only value.
- In other words, :empty selects elements with no content, while :blank selects form elements with no value or whitespace-only value.
73. How do you use the backdrop-filter property in CSS?
- The backdrop-filter property in CSS is used to apply visual effects to the area behind an element.
- It creates a frosted glass or blurred effect behind the element, allowing the content to stand out.
- To use backdrop-filter, specify the effect (e.g., blur, brightness, contrast) and apply it to the element using the filter property with the backdrop-filter value.
74. What is the difference between the :checked and :target pseudo-classes in CSS?
- The :checked pseudo-class selects radio buttons, checkboxes, and select options that are checked.
- The :target pseudo-class selects the element targeted by the URL’s fragment identifier (e.g., #element-id).
- In other words, :checked selects form elements that are checked, while :target selects the element targeted by the URL’s fragment identifier.
75. How do you create a full-screen background video in CSS?
- To create a full-screen background video in CSS, you can use the ::before pseudo-element to overlay the video onto the background.
- Use the position: fixed property to ensure that the video remains fixed in the background.
- Set the width and height properties to 100% to ensure that the video covers the entire screen.
- Use the z-index property to ensure that the video remains behind the other elements on the page.
76. How would you set the text alignment of a div to center using CSS syntax?
To set the text alignment of a div to center, you would use the CSS syntax
| text-align: center |
77. Can you explain the difference between the font-style and font-variant properties in CSS?
- The font-style property in CSS is used to specify the style of the font, such as italic or oblique.
- The font-variant property in CSS is used to specify the variant of the font, such as small-caps.
- While the font-style property changes the actual shape of the letters, the font-variant property only changes the appearance of the letters.
78. How do you use the aspect-ratio property in CSS?
- The aspect-ratio property in CSS is used to set the aspect ratio of an element.
- To use the aspect-ratio property, you can set it to a specific ratio, such as 16/9 or 4/3.
- You can also set the aspect-ratio property to “auto” to maintain the aspect ratio of the element based on its dimensions.
79. What is the difference between the max-height and min-height properties in CSS?
- The max-height property in CSS is used to set the maximum height of an element.
- The min-height property in CSS is used to set the minimum height of an element.
- While the max-height property prevents an element from growing beyond a certain height, the min-height property ensures that the element is at least a certain height.
80. How do you create a toggle switch in CSS?
- To create a toggle switch in CSS, you can use a checkbox input element and style it to look like a switch.
- Use the ::before and ::after pseudo-elements to create the switch’s handle and background.
- Use the :checked pseudo-class to change the switch’s appearance when it is toggled on.
81. Can you explain the difference between the grid-template-areas and grid-area properties in CSS?
- The grid-template-areas property in CSS is used to define the layout of the grid by specifying the names of grid areas.
- The grid-area property in CSS is used to place an item within the grid by referencing a named grid area.
- While the grid-template-areas property defines the layout of the entire grid, the grid-area property is used to place individual items within the grid.
82. How do you use the object-fit property in CSS?
- The object-fit property in CSS is used to specify how an element’s content should be resized to fit its container.
- To use the object-fit property, you can set it to “contain” to scale the content to fit inside the container while preserving its aspect ratio.
- You can also set the object-fit property to “cover” to scale the content to cover the entire container while preserving its aspect ratio.
83. What is the difference between the position: fixed and position: sticky properties in CSS?
- The position: fixed property in CSS is used to position an element relative to the viewport, even when the page is scrolled.
- The position: sticky property in CSS is used to position an element relative to its parent element until it reaches a certain point, at which point it becomes fixed.
- While position: fixed ensures that an element remains in the same position on the screen regardless of scrolling, position: sticky allows an element to be temporarily fixed until a certain point is reached.
84. How do you create a progress spinner in CSS?
- Use the
borderproperty to create a circular shape - Apply the
border-radiusproperty to make the edges rounded - Use the
animationproperty to create the spinning animation, using the@keyframesrule to define the rotation
85. Can you explain the difference between the word-wrap and white-space properties in CSS?
- The
white-spaceproperty controls how white space characters are handled within an element - The two possible values are
normal(default), which collapses multiple consecutive white space characters into a single space, andpre, which preserves all white space characters - The
word-wrapproperty controls whether long words should be broken onto multiple lines to fit within the element’s width - The two possible values are
normal(default), which breaks words only at allowed break points, andbreak-word, which breaks words at any point to fit within the element’s width
86. What is the syntax for setting the border of an element in CSS?
The syntax for setting the border of an element in CSS is
| border: size style color; |
87. How do you use the animation property in CSS?
- The
animationproperty is used to create animations in CSS. - It allows you to specify the animation name, duration, timing function, delay, iteration count, direction, fill mode, and play state.
- To create an animation, you first define a keyframe rule with the
@keyframesat-rule. - The keyframe rule specifies the styles that the element should have at various points during the animation.
- Then, you apply the animation to the element using the
animationproperty.
88. What is the difference between the :nth-last-child and :nth-last-of-type pseudo-classes in CSS?
- Both the
:nth-last-childand:nth-last-of-typepseudo-classes select elements based on their position relative to their parent element. - The
:nth-last-childpseudo-class selects the nth child element counting from the end of the parent element’s list of children. - The
:nth-last-of-typepseudo-class selects the nth child element of a particular type counting from the end of the parent element’s list of children. - For example, if a parent element has five child elements, the
:nth-last-child(2)selector will select the fourth child element, while the:nth-last-of-type(2)selector will select the second-to-last child element of the same type.
89. How do you create a hamburger menu in CSS?
- A hamburger menu is a popular design pattern for mobile and responsive websites.
- It consists of an icon with three horizontal lines that, when clicked, reveals a navigation menu.
- To create a hamburger menu in CSS, you can use a combination of HTML and CSS.
- First, create a div element with three span elements inside it.
- Use CSS to style the span elements as three horizontal lines with a specified height, width, and background color.
- Then, use CSS to transform the first and third span elements into diagonal lines to form the hamburger icon.
- Finally, use CSS to add a click event listener to the div element to toggle the visibility of the navigation menu.
90. Can you explain the difference between the clip and clip-path properties in CSS?
- Both the
clipandclip-pathproperties are used to clip an element to a specified region. - The
clipproperty clips the element to a rectangular region specified by four values:top,right,bottom, andleft. - The
clip-pathproperty clips the element to a more complex shape specified by a path. - The path can be specified using various functions, such as
circle(),ellipse(),polygon(), andpath(). - The
clip-pathproperty provides more flexibility in shaping the clipped region compared to theclipproperty.
91. How would you set the opacity of a div to 50% using CSS syntax?
To set the opacity of a div to 50%, you would use the CSS syntax
| opacity: 0.5 |
92. How do you use the content property in CSS?
- The
contentproperty is used with the:beforeand:afterpseudo-elements to insert content before or after an element. - The
contentproperty can be used to insert text, images, or other HTML elements. - The content can be specified as a string enclosed in quotation marks or as a CSS expression.
- For example, you can use the
contentproperty to insert a bullet before a list item:li:before { content: "\2022"; }. - You can also use the
contentproperty to insert an image:img:after { content: url("image.png"); }.
93. What is the difference between the :first-letter and :first-line pseudo-elements in CSS?
- The :first-letter pseudo-element selects the first letter of the first line of text within an element, while the :first-line pseudo-element selects the first line of text within an element.
- You can use them to apply different styles to the first letter or first line of text, such as changing the font size, color, or adding a drop cap effect.
94. How do you create a text underline effect in CSS?
- You can create a text underline effect in CSS by using the text-decoration property with the value “underline”.
- You can also specify the color, style, and thickness of the underline using the text-decoration-color, text-decoration-style, and text-decoration-thickness properties.
95. Can you explain the difference between the :lang() and :root pseudo-classes in CSS?
- The :lang() pseudo-class selects elements based on the language attribute of the HTML document, while the :root pseudo-class selects the root element of the document.
- You can use the :lang() pseudo-class to apply different styles to elements based on the language of the content, such as changing the font or text direction.
- You can use the :root pseudo-class to apply styles to the entire document, such as setting global font styles or background colors.
96. How do you use the hyphens property in CSS?
- The hyphens property allows you to control the hyphenation of text within an element.
- You can set the value to “auto” to allow the browser to automatically hyphenate text, or “none” to prevent hyphenation altogether.
- You can also use the “manual” value to specify where hyphens should be placed within a word.
97. What is the difference between the border-radius and border-image properties in CSS?
- The border-radius property allows you to create rounded corners on the border of an element, while the border-image property allows you to use an image as the border of an element.
- You can use the border-radius property to create a variety of shapes and effects, such as circular images or rounded buttons.
- You can use the border-image property to create complex borders with images, such as decorative frames or borders with repeating patterns.
98. What do you understand by W3C?
The abbreviation W3C stands for World Wide Web Consortium, which is an organization that delivers information about the World Wide Web and develops rules and guidelines for it.
99. What is tweening?
- Tweeing is a process that involves generating intermediate frames between two images.
- This process creates the impression that the first image has smoothly evolved into the second one.
- Tweening is an important method used in all types of animations.
- The Transforms module, which includes matrix, translate, rotate, and scale functions, can be used in CSS3 to achieve tweening.
100. What are the benefits of CSS sprites?
- When a web page contains many images that take longer to load because each image sends out a separate HTTP request, the concept of CSS sprites can be used to reduce the loading time.
- CSS sprites involves combining multiple small images into one larger image, which reduces the number of HTTP requests and thus decreases the loading time for the web page.
The Top 100 CSS Interview Questions and Answers presented here will equip job seekers with the necessary knowledge to succeed in technical interviews and secure a position in web development. To enhance your knowledge, please follow us at freshersnow.com, ensuring that you stay updated with the latest information.



