
Flutter Technical Interview Questions: Flutter is an open-source UI development framework created by Google for building natively compiled applications for mobile, web, and desktop platforms. As Flutter continues to gain popularity among developers, it has become essential to stay updated with the latest Flutter interview questions and answers. Whether you are a fresher or an experienced developer, preparing for a technical interview can be daunting.
★★ Technical Interview Questions ★★
Flutter Interview Questions and Answers
In this article, we have compiled a comprehensive list of the top 100 Flutter interview questions and answers, including the latest Flutter interview questions, Flutter technical interview questions, and Flutter interview questions for freshers. This guide will help you prepare for your next Flutter job interview and increase your chances of landing your dream job.
Top 100 Flutter Interview Questions and Answers
1. What is Flutter?
Flutter is an open-source UI software development kit created by Google that allows developers to build high-performance, cross-platform mobile applications for iOS and Android.
2. What are the advantages of using Flutter?
Flutter offers several advantages, such as:
- Fast development
- Cross-platform support
- High performance
- Hot reload feature
- Expressive and flexible UI
- Native performance
- Open-source
3. What language is used in Flutter?
Flutter uses the Dart programming language, which is also developed by Google. Dart is a modern, object-oriented language with features such as optional typing, asynchronous programming, and garbage collection.
4. What is the difference between Flutter and React Native?
Flutter and React Native are both popular frameworks for building mobile applications, but there are some differences between them.
| Flutter | React Native | |
|---|---|---|
| Programming Language | Dart | JavaScript |
| Platform Support | iOS, Android, Web, Desktop | iOS, Android |
| Performance | High performance | Good performance |
| UI Components | Custom widgets | Native components |
| Code Structure | All in one package | Separated into modules |
| Development Environment | Built-in editor (Android Studio) or VS Code Extension | Any IDE, but requires installation of specific tools |
| Learning Curve | Moderate to high | Moderate to high |
| Development Time | Fast development cycles | Slower than Flutter |
| Community and Ecosystem | Growing community | Large community and ecosystem |
| Hot Reload Feature | Available | Available |
5. What is hot reload in Flutter?
Hot reload is a feature in Flutter that allows developers to instantly see the changes they make to their code without having to restart the app. This makes development faster and more efficient.
6. What is a widget in Flutter?
In Flutter, everything is a widget. Widgets are the building blocks of a Flutter app’s UI and can be anything from a button or text field to an entire page.
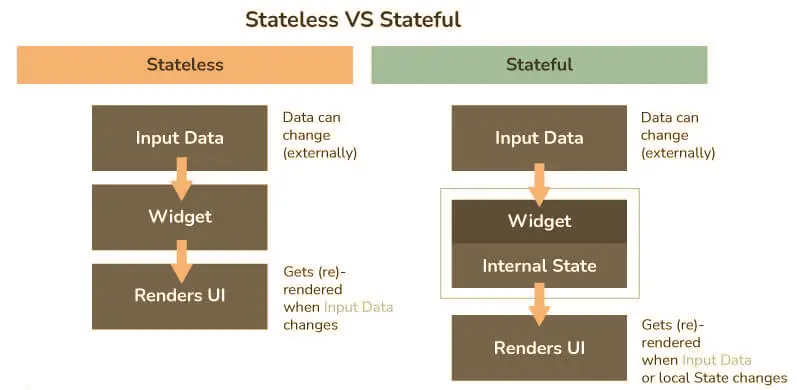
7. What is the difference between stateful and stateless widgets?
Stateless widgets are widgets that don’t have any mutable state, while stateful widgets have mutable state. Stateless widgets are generally simpler and faster than stateful widgets.
| Stateless Widget | Stateful Widget | |
|---|---|---|
| Mutable State | No | Yes |
| Widget Rebuilds | When Properties Change | When setState() Called |
| Good for | Simple UI components | Complex UI components |
| Performance | Better | Worse |
| Examples | Text, Icon, Button | Form, Slider, Video Player |
8. What are the types of widgets present in flutter?
Flutter’s widgets can be categorized into two distinct groups.

- Stateless Widget: Stateless Widgets are static and do not store any state, meaning they do not retain any values that may change.
- Stateful Widget: Flutter’s Stateful Widgets are designed to be dynamic and responsive, allowing them to monitor changes and update the UI accordingly. In contrast to Stateless Widgets, Stateful Widgets are capable of performing tasks and storing data.
9. What are the differences between Hot Restart and Hot Reload?
| Hot Reload | Hot Restart |
|---|---|
| It works with a small r key on the terminal or commands prompt. | It mainly works with States value. |
| Hot reload is a convenient feature that enables rapid compilation of newly added code in a file and sends it to the Dart Virtual Machine (DVM). Once the DVM finishes updating, it instantly reflects the changes in the app’s user interface (UI), making it a useful tool for efficient development. | By resetting State values to their defaults, the hot restart feature provides developers with a fully compiled application. When performing a hot restart, the app widget tree is rebuilt entirely with the updated typed code, allowing for a fresh start and more efficient development. |
| It helps to build UI, add new features, fix bugs, and make app development fast. | It takes more time than Hot Reload to compile and update the app. |
10. How do you handle screen navigation in Flutter?
In Flutter, you can handle screen navigation using the Navigator widget, which manages a stack of pages. You can push new pages onto the stack to navigate forward and pop pages off the stack to navigate back.
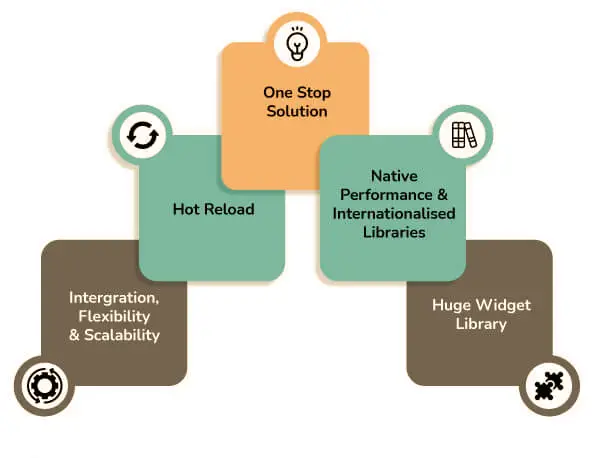
11. What are the features of Flutter?

- Flexibility, scalability, and integration: Flutter’s framework is designed to be user-friendly and easy to integrate, providing developers with improved flexibility, scalability, and integration capabilities.
- Hot Reload: With Flutter’s Hot Reload feature, developers can instantly view any modifications made to the code, ensuring that changes are immediately reflected within the app.
- One-Stop Solution: Flutter provides a comprehensive solution for app development by using a single framework and platform for development, deployment, and change management, eliminating the need for separate platforms and frameworks.
- Native Performance and Internationalized Flutter Libraries: Flutter offers customized widgets for Android, iOS, and Google Fuchsia platforms, enabling developers to seamlessly integrate platform functionalities like scrolling, navigation, icons, and fonts within the app.
- Huge Widget Library: Flutter’s extensive widget library enables developers to create apps faster by providing a wide range of ready-to-use widgets. The library also includes animations that can enhance the user interface of the application, adding an extra layer of visual appeal.
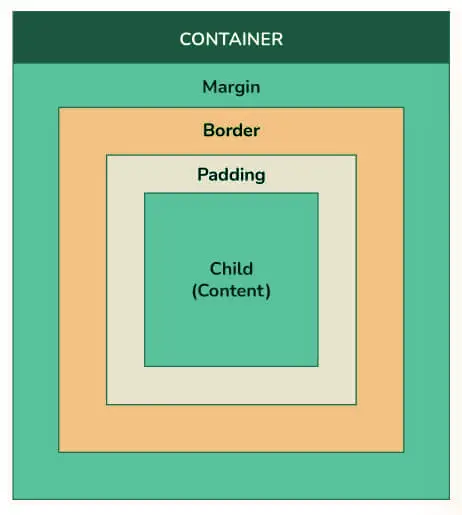
12. What is Container class in a flutter?
In Flutter, a container is a versatile widget that can hold multiple child widgets and manage them effectively through dimensions, padding, and background color. When we need to style the background of a widget, such as applying a color, shape, or size constraint, we can use a container widget. The Container class allows us to store and position widgets on the screen according to our needs. It essentially acts as a box to hold contents. The following image demonstrates how a basic container can have padding, margin, and border properties around its child widget.

13. What is a StatelessWidget in Flutter?
A StatelessWidget is a widget in Flutter that doesn’t have any mutable state. Once a StatelessWidget is built, it can’t be changed.
14. What is the difference between the main() function and runApp() function in Flutter?
The main() function is the entry point of a Dart program, while runApp() is a function in the Flutter framework that runs the main app widget.
15. What is the purpose of the setState() method in Flutter?
The setState() method is used to update the state of a StatefulWidget in Flutter. When the state of a StatefulWidget changes, Flutter will automatically rebuild the widget tree to reflect the new state.
16. What is the purpose of the build() method in Flutter?
The build() method is used to build the UI of a widget in Flutter. It’s called by the framework whenever the widget needs to be updated or when its parent widget is rebuilt.
17. What is the purpose of the initState() method in Flutter?
The initState() method is a method in the StatefulWidget lifecycle in Flutter that is called when the widget is inserted into the widget tree for the first time. It’s typically used to initialize the state of the widget.
18. What are the most useful editors for Flutter apps?
- Android Studio
- Visual Studio Code
- IntelliJ IDEA
- Sublime Text
- Atom
19. What is the purpose of the dispose() method in Flutter?
The dispose() method is a method in the StatefulWidget lifecycle in Flutter that is called when the widget is removed from the widget tree. It’s typically used to clean up any resources used by the widget.
20. What is the purpose of the didUpdateWidget() method in Flutter?
The didUpdateWidget() method is a method in the StatefulWidget lifecycle in Flutter that is called when the widget is updated. It’s typically used to update the state of the widget based on the new props.
21. How to install Flutter?
Before installing and running Flutter on a Windows system, it is essential to ensure that your development environment meets the necessary requirements.
| Operating System | Windows 7 or Later (I am Windows 10. You can also use Mac or Linux OS.). |
| Disk Space | 400 MB (It does not include disk space for IDE/tools). |
| Tools | 1. Windows PowerShell 2. Git for Windows 2.x (Here, Use Git from Windows Command Prompt option). |
| SDK | Flutter SDK for Windows |
| IDE | Android Studio (Official) |
22. What is the purpose of the MediaQuery widget in Flutter?
The MediaQuery widget in Flutter is used to retrieve information about the user’s device, such as its dimensions and orientation. It’s often used to make the UI responsive to different screen sizes.
23. What is the purpose of the MediaQueryData class in Flutter?
The MediaQueryData class in Flutter is used to store information about the user’s device, such as its dimensions and orientation. It’s typically retrieved using the MediaQuery widget and used to make the UI responsive to different screen sizes.
24. What is the purpose of the SafeArea widget in Flutter?
The SafeArea widget in Flutter is used to ensure that its child widgets are not blocked by system elements, such as the device’s status bar or the notch.
25. What is the purpose of the SingleChildScrollView widget in Flutter?
The SingleChildScrollView widget in Flutter is used to make its child widget scrollable if it doesn’t fit within the constraints of its parent widget.
26. What is the purpose of the Expanded widget in Flutter?
The Expanded widget in Flutter is used to make its child widget expand to fill the available space in its parent widget. It’s often used in a Row or Column widget to ensure that the child widgets are evenly spaced.
27. What is the purpose of the CrossAxisAlignment property in a Row widget in Flutter?
The CrossAxisAlignment property in a Row widget in Flutter is used to specify how the child widgets should be aligned vertically within the Row.
28. What is the purpose of the MainAxisAlignment property in a Column widget in Flutter?
The MainAxisAlignment property in a Column widget in Flutter is used to specify how the child widgets should be aligned vertically within the Column.
29. What is the purpose of the Text widget in Flutter?
The Text widget in Flutter is used to display text on the screen. It’s highly customizable and can be styled with various font sizes, colors, and decorations.
30. What is the purpose of the Icon widget in Flutter?
The Icon widget in Flutter is used to display icons on the screen. It supports a wide range of icons and can be customized with various colors and sizes.
31. What is the purpose of the Image widget in Flutter?
The Image widget in Flutter is used to display images on the screen. It supports a wide range of image formats and can be customized with various fit options.
32. What is the purpose of the GestureDetector widget in Flutter?
The GestureDetector widget in Flutter is used to detect user gestures, such as taps and swipes, on the screen. It can be used to create interactive UI elements, such as buttons and sliders.
33. What is the purpose of the InkWell widget in Flutter?
The InkWell widget in Flutter is used to create an interactive widget that responds to user taps. It’s often used to create clickable elements, such as buttons and links.
34. What is the purpose of the ListView widget in Flutter?
The ListView widget in Flutter is used to display a scrollable list of widgets. It’s highly customizable and can be used to display various types of data, such as text, images, and icons.
35. What is the purpose of the Card widget in Flutter?
The Card widget in Flutter is used to display content in a card-like container. It’s often used to display information, such as product details or news articles.
36. What is the purpose of the AlertDialog widget in Flutter?
The AlertDialog widget in Flutter is used to display an alert dialog box with a title, message, and action buttons. It’s often used to prompt the user for confirmation or to display an error message.
37. What is the purpose of the CupertinoAlertDialog widget in Flutter?
The CupertinoAlertDialog widget in Flutter is similar to the AlertDialog widget, but with a style that matches the iOS design language. It’s often used in iOS apps to provide a consistent user experience.
38. What is the purpose of the TabBar widget in Flutter?
The TabBar widget in Flutter is used to create a tab bar with a set of tabs that the user can switch between. It’s often used to organize content in an app, such as displaying different categories or sections of information.
39. What is the purpose of the BottomNavigationBar widget in Flutter?
The BottomNavigationBar widget in Flutter is used to create a navigation bar at the bottom of the screen. It typically contains a set of icons that represent different pages or sections of an app, allowing the user to switch between them easily.
40. What is the purpose of the Drawer widget in Flutter?
The Drawer widget in Flutter is used to create a side menu that can be accessed by swiping from the left or by tapping on a button. It’s often used to provide additional navigation options or settings within an app.
41. What is the purpose of the Material widget in Flutter?
The Material widget in Flutter is used to define the visual design of an app according to the Material Design guidelines. It provides various components, such as buttons and cards, that are consistent with the Material Design language.
42. What is the purpose of the CircleAvatar widget in Flutter?
- The CircleAvatar widget is used to create a circular avatar or profile image within a Flutter app, with support for various customization options.
43. What is the purpose of the TabBar widget in Flutter?
- The TabBar widget is used to create a set of tabs within a Flutter app, allowing users to switch between different sections or pages of the app.
44. What is the purpose of the Cupertino widget in Flutter?
The Cupertino widget in Flutter is used to define the visual design of an app according to the Cupertino Design guidelines, which are used in iOS apps. It provides various components, such as buttons and pickers, that are consistent with the iOS design language.
45. What is the purpose of the FutureBuilder widget in Flutter?
The FutureBuilder widget in Flutter is used to display the result of a future, such as the data retrieved from a network call. It allows for asynchronous data fetching and handles the different states of the future, such as loading and error states.
46. What is the purpose of the StreamBuilder widget in Flutter?
The StreamBuilder widget in Flutter is used to display the result of a stream, such as real-time updates from a database. It allows for asynchronous data fetching and handles the different states of the stream, such as waiting for data and handling errors.
47. What is the purpose of the Navigator widget in Flutter?
The Navigator widget in Flutter is used to manage the navigation between different screens or pages within an app. It allows for easy transitions between screens and supports various types of navigation, such as push and pop.
48. What is the purpose of the Hero widget in Flutter?
The Hero widget in Flutter is used to create a transition animation between two screens or widgets. It’s often used to provide a smooth transition between images or to create a seamless transition between different pages.
49. What is the purpose of the AnimatedContainer widget in Flutter?
The AnimatedContainer widget in Flutter is used to create an animated container that can change its properties, such as its size and color, over a specified duration. It’s often used to create smooth transitions and animations in an app.
50. What is the purpose of the AnimatedOpacity widget in Flutter?
The AnimatedOpacity widget in Flutter is used to create an animated opacity transition between two states of a widget. It allows for smooth fade-in and fade-out animations and can be used to create a seamless transition between different screens or UI elements.
51. What is the purpose of the Tween widget in Flutter?
The Tween widget in Flutter is used to define the range of values that are used in animations. It’s often used in conjunction with animation controllers and animation builders to create smooth and controlled animations with specific values and durations. It allows developers to easily define the starting and ending values of an animation, as well as the type of interpolation used to transition between them.
52. What is the Flutter architecture??
Flutter is an open-source mobile app development framework that uses the Dart programming language. It is built on a layered architecture that separates the user interface, the application logic, and the backend data. Here’s an explanation of the different layers in the Flutter architecture:
Flutter Framework Layer: This layer provides the basic building blocks for building apps, including widgets, animations, and APIs for interacting with device hardware and services. It is built on top of the Dart programming language and provides a rich set of tools and libraries for app development.
Flutter Engine Layer: This layer is responsible for rendering the user interface and handling input events. It is written in C++ and provides a platform-independent rendering engine that can target multiple platforms.
Platform Layer: This layer provides access to the underlying operating system and device hardware. It includes platform-specific plugins that enable the app to interact with device features like camera, sensors, and storage.
Application Layer: This layer contains the business logic of the app and handles user interactions. It is responsible for managing state and updating the user interface in response to changes in data or user input. This layer typically includes application-specific widgets and components.
Data Layer: This layer is responsible for managing data storage and retrieval. It includes APIs for accessing local and remote data sources, such as databases and web services.
53. What database packages mostly used in Flutter?
- Firebase database
- SQFlite database
- NoSQL DB
- APIs (REST only)
- Authentication
- Analytics
- Storage
- Serverless
- Zero configuration
- Open-Source
- Compact
- Single DB file
54. What is the purpose of the Navigator.pushNamed() method in Flutter?
- The Navigator.pushNamed() method is used to navigate to a new screen or page within an app, using the route name that was defined for that screen in the app’s MaterialApp widget.
55. What is the purpose of the InheritedWidget class in Flutter?
- The InheritedWidget class is used to propagate data down a widget tree, allowing child widgets to access data or state that was defined higher up in the widget tree.
56. What is the purpose of the Future class in Dart and how is it used in Flutter?
- The Future class in Dart is used to represent a value that may not be available yet, such as the result of a network request or database query.
- In Flutter, Futures are often used for asynchronous operations, such as loading data from a server or performing a time-consuming task in the background.
57. What is the purpose of the GridView widget in Flutter?
- The GridView widget is used to display a grid of items in a Flutter app, with each item represented by a separate widget.
58. What is the purpose of the SliverAppBar widget in Flutter?
- The SliverAppBar widget is used to create a scrollable app bar that collapses when the user scrolls down the screen, and expands again when the user scrolls up.
59. What is the purpose of the FloatingActionButton widget in Flutter?
- The FloatingActionButton widget is used to create a circular button that floats above the other content in a Flutter app, and is typically used for primary actions or calls to action.
60. What is the purpose of the Flutter layout system?
- The Flutter layout system is used to position and size widgets within a Flutter app, using a combination of constraints and layout rules.
61. What is the difference between CrossAxisAlignment and MainAxisAlignment in Flutter?
- CrossAxisAlignment determines how widgets are aligned horizontally within a container, while MainAxisAlignment determines how widgets are aligned vertically within a container.
62. What is the purpose of the Expanded widget in Flutter?
- The Expanded widget is used to make a child widget expand to fill the remaining space within a container, after all other widgets have been laid out.
63. What is the purpose of the SizedBox widget in Flutter?
- The SizedBox widget is used to create a fixed-size box that can be used to add padding or spacing between other widgets.
64. What is the purpose of the MediaQuery.of() method in Flutter?
- The MediaQuery.of() method is used to retrieve information about the device’s screen size and orientation, and is often used in conjunction with the MediaQuery widget to create responsive layouts in Flutter apps.
65. What is the purpose of the TextField widget in Flutter?
- The TextField widget is used to create a text input field that allows users to enter text, with support for various input validation and formatting options.
66. What is the purpose of the RaisedButton widget in Flutter?
- The RaisedButton widget is used to create a raised button within a Flutter app, with support for various styles and customization options.
67. What is the purpose of the InkWell widget in Flutter?
- The InkWell widget is used to create a touchable area within a Flutter app, with support for various touch events and gestures.
68. What is the purpose of the Stack widget in Flutter?
- The Stack widget is used to position widgets on top of each other within a container, allowing developers to create complex layouts with overlapping elements.
69. What is the purpose of the Positioned widget in Flutter?
- The Positioned widget is used to position a child widget within a Stack container, using specific offset values.
70. What is the purpose of the Image widget in Flutter?
- The Image widget is used to display images within a Flutter app, with support for various image formats and loading strategies.
71. What is a Future in Dart and how is it used in Flutter?
- A Future in Dart represents a value that may not be available yet, but will be available at some point in the future. In Flutter, Futures are commonly used to handle asynchronous operations such as network requests or file I/O.
72. What is a Stream in Dart and how is it used in Flutter?
- A Stream in Dart is a sequence of asynchronous events that can be listened to and processed as they occur. In Flutter, Streams are commonly used to handle real-time data updates or other continuous data streams.
73. What is a StatefulWidget in Flutter?
- A StatefulWidget is a type of widget in Flutter that can be updated dynamically based on changes in its state data. This allows developers to create dynamic and interactive user interfaces that respond to user input and other events.
74. What are the popular apps which use Flutter?
- Google Ads
- Reflectly
- Alibaba
- Birch Finance
- Tencent
75. What is the purpose of the Navigator widget in Flutter?
- The Navigator widget is used to manage the navigation stack within a Flutter app, allowing users to move between different screens or pages of the app.
76. What is the syntax for defining a StatefulWidget in Flutter?
| class MyWidget extends StatefulWidget { @override _MyWidgetState createState() => _MyWidgetState(); } class _MyWidgetState extends State<MyWidget> { @override Widget build(BuildContext context) { return Container( // Widget code goes here ); } } |
77. What is a Scaffold widget in Flutter?
A Scaffold widget is a predefined Flutter widget that provides a basic app structure, including a material design app bar, a floating action button, and a body.
78. What is the syntax for creating a scaffold in Flutter?
| Scaffold( appBar: AppBar( title: Text(‘App Title’), ), body: Container( // Widget code goes here ), ) |
79. What is a Navigator in Flutter?
A Navigator is a widget in Flutter that manages a stack of pages and provides methods for pushing and popping pages onto and off of the stack.
80. What is the purpose of the ListView widget in Flutter?
- The ListView widget is used to display a scrollable list of items in a Flutter app, with each item represented by a separate widget.
81. What is the difference between a StatelessWidget and a StatefulWidget in Flutter?
A StatelessWidget is a widget in Flutter that doesn’t have any mutable state, while a StatefulWidget is a widget that can change its state during its lifetime.
82. What is the syntax for defining a StatelessWidget in Flutter?
| class MyWidget extends StatelessWidget { @override Widget build(BuildContext context) { return Container( // Widget code goes here ); } } |
83. What is the syntax for creating a button in Flutter?
| ElevatedButton( onPressed: () { // Action to perform when button is pressed }, child: Text(‘Button Text’), ) |
84. What is the purpose of the async and await keywords in Dart?
The async and await keywords in Dart are used to handle asynchronous operations. async is used to mark a function as asynchronous, and await is used to wait for the result of an asynchronous operation.
85. What is a Stream in Dart?
A Stream is a sequence of asynchronous events in Dart. It’s used to handle and manipulate streams of data, such as user input or data from a web API.
86. What is the syntax for creating a text field in Flutter?
| TextField( onChanged: (text) { // Action to perform when text field is changed }, decoration: InputDecoration( hintText: ‘Enter text here’, ), ) |
87. What is the purpose of the Text widget in Flutter?
- The Text widget is used to display text within a Flutter app, with support for various text styles, fonts, and formatting options.
88. What is the purpose of the TextFormField widget in Flutter?
- The TextFormField widget is used to create a text input field that allows users to enter text, with support for various input validation and formatting options.
89. What is the syntax for creating a row of widgets in Flutter?
| Row( children: [ Text(‘Widget 1’), Text(‘Widget 2’), Text(‘Widget 3’), ], ) |
90. What is a FutureBuilder widget in Flutter?
A FutureBuilder widget in Flutter is a widget that helps you build UI based on the result of a future computation. It’s useful for handling asynchronous operations, such as fetching data from a web API.
91. What is the purpose of the pubspec.yaml file in a Flutter project?
The pubspec.yaml file is used to manage dependencies in a Flutter project. It lists all the dependencies that the project needs and their versions.
92. What is the syntax for creating a column of widgets in Flutter?
| Column( children: [ Text(‘Widget 1’), Text(‘Widget 2’), Text(‘Widget 3’), ], ) |
93. What is the syntax for creating a container in Flutter?
| Container( width: 100, height: 100, color: Colors.blue, child: Text(‘Container content’), ) |
94. What is an InheritedWidget in Flutter?
An InheritedWidget is a special type of widget in Flutter that allows you to share data down the widget tree without having to pass it explicitly as arguments to every widget.
95. What is the purpose of the FutureBuilder class in Flutter?
- The FutureBuilder class is used to build widgets based on the result of a Future, allowing developers to show loading indicators or error messages while the Future is being resolved.
96. What is the syntax for creating a bottom navigation bar in Flutter?
| BottomNavigationBar( items: [ BottomNavigationBarItem( icon: Icon(Icons.home), label: ‘Home’, ), BottomNavigationBarItem( icon: Icon(Icons.settings), label: ‘Settings’, ), ], currentIndex: 0, onTap: (index) { // Action to perform when a tab is tapped }, ) |
97. What is the purpose of the MediaQuery widget in Flutter?
The MediaQuery widget in Flutter is used to retrieve information about the device’s screen, such as its size, orientation, and pixel density. It’s often used to make the UI responsive to different screen sizes and devices.
98. What is the purpose of the Theme widget in Flutter?
The Theme widget in Flutter is used to define the overall theme of an app, such as its colors, fonts, and styles. It allows for easy customization of an app’s look and feel.
99. What is the syntax for creating a drawer in Flutter?
| Drawer( child: ListView( padding: EdgeInsets.zero, children: [ DrawerHeader( child: Text(‘Drawer Header’), decoration: BoxDecoration( color: Colors.blue, ), ), ListTile( title: Text(‘Menu Item 1’), onTap: () { // Action to perform when menu item is tapped }, ), ListTile( title: Text(‘Menu Item 2’), onTap: () { // Action to perform when menu item is tapped }, ), ], ), ) |
100. What is the purpose of the MaterialApp home property in Flutter?
The MaterialApp home property is used to define the first screen of the app that is displayed when the app is launched. It’s typically a StatelessWidget or a StatefulWidget.
Being well-prepared with the Top 100 Flutter Interview Questions and Answers can greatly improve your chances of acing your next Flutter job interview. Kindly follow us at freshersnow.com to expand your knowledge and stay updated with the latest information.



