
HTML Interview Questions and Answers: HTML is the acronym for HyperText Markup Language, a text formatting language introduced in 1993. It serves as the foundation for web page development, instructing browsers on how to display and organize content. While essential for web professionals, HTML is complemented by CSS for styling and JavaScript for interactivity. Our collection of Top 100 HTML Interview Questions and Answers is a valuable resource for freshers preparing for HTML interviews. The latest HTML Interview Questions provides a comprehensive set of questions to help you prepare and succeed in your interview.
★★ Latest Technical Interview Questions ★★
HTML Technical Interview Questions
To aid in HTML Interview Questions for Freshers we have compiled an extensive list of the latest Top 100 HTML Interview Questions and Answers. These HTML Technical Interview Questions cover a wide range of HTML interview topics, ensuring you are well-equipped for your upcoming interview.
Top 100 HTML Interview Questions and Answers
1. What is HTML and what is its role in web development?
HTML stands for HyperText Markup Language. It is the standard language used for creating web pages and plays a crucial role in web development by defining the structure and content of a webpage.
2. Differentiate between HTML and XHTML.
HTML is a markup language used for structuring web content, while XHTML is a stricter version of HTML that adheres to XML syntax rules.
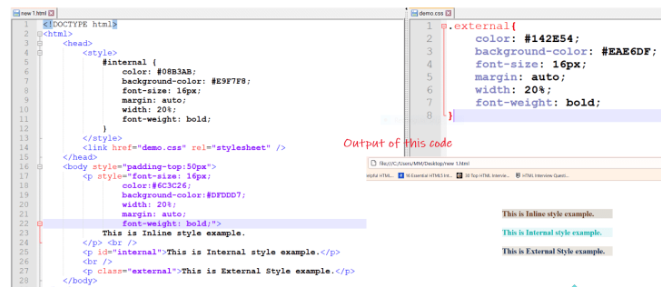
3. In how many ways can we specify the CSS styles for the HTML element?
- Inline: Here we use the ‘style’ attribute inside the HTML element.
- Internal: Here we use the <style> tag inside the <head> tag. To apply the style we bind the elements using ‘id’ or ‘class’ attributes.
- External: Here we use the <link> tag inside <head> tag to reference the CSS file into our HTML code. Again the binding between elements and styles is done using ‘id’ or ‘class’ attributes.

4. How do you create an accordion menu in HTML?
To create an accordion menu in HTML, you can use a combination of HTML, CSS, and JavaScript. Here’s a basic example:
HTML:
<div class="accordion"> <div class="accordion-item"> <h3 class="accordion-header">Section 1</h3> <div class="accordion-content"> <p>Content for Section 1 goes here.</p> </div> </div> <div class="accordion-item"> <h3 class="accordion-header">Section 2</h3> <div class="accordion-content"> <p>Content for Section 2 goes here.</p> </div> </div> <!-- Add more accordion items as needed --> </div>
CSS:
.accordion-header {
cursor: pointer;
}
.accordion-content {
display: none;
}
.accordion-item.active .accordion-content {
display: block;
}
JavaScript (jQuery):
$(document).ready(function() {
$('.accordion-header').click(function() {
$(this).parent('.accordion-item').toggleClass('active');
});
});
5. Explain the purpose of DOCTYPE in HTML.
The DOCTYPE declaration in HTML is used to specify the version of HTML being used in a document, which helps the browser to understand and render the content correctly.
6. Explain the layout of HTML.
HTML layout refers to the structure and organization of a web page’s content. It involves utilizing various HTML elements to define and designate different sections of the webpage. Here are several HTML elements commonly employed to delineate the different parts of a webpage:
- <header>: It is used to define a header for a document or a section.
- <nav>: This defines a container for navigation links
- <section>: It is used to define a section in a document
- <article>: This is used to define an independent, self-contained article
- <aside>: It is used to define content aside from the content
- <footer>: It is used to define a footer for a document or a section

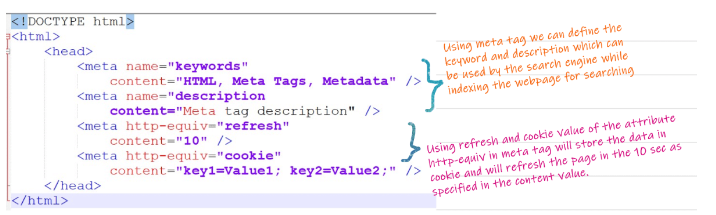
7. How to specify the metadata in HTML5
The <meta> tag is a self-closing tag in HTML, meaning it does not require a closing tag. It is used to specify metadata or additional information about the HTML document. The <meta> tag supports various attributes such as name, content, HTTP-equiv, etc. These attributes are used to provide details such as the document’s character encoding, viewport settings, author, description, keywords, and more.

8. Difference between <div> and <span> Tags?
<div> |
<span> |
|---|---|
| It is a block-level element. | It is an inline element. |
| It is used to group and style larger sections of HTML content. | It is used to style smaller sections or inline elements. |
| It can contain other block-level and inline elements. | It is typically used to wrap small portions of text or elements. |
| It creates a line break before and after the element. | It does not create line breaks before or after the element. |
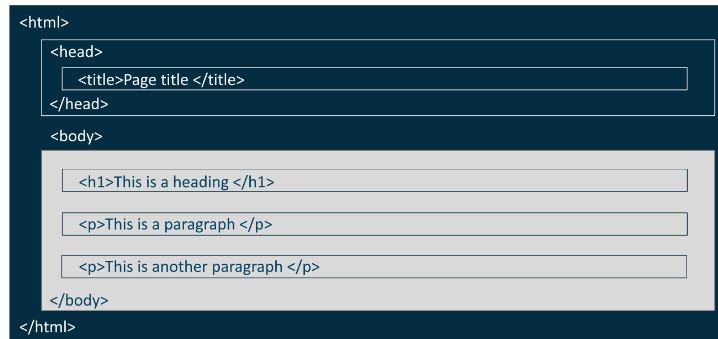
9. What are the basic structure and syntax of an HTML document?
An HTML document consists of elements enclosed within opening (<>) and closing (</>) tags. It typically includes a <head> section for metadata and a <body> section for the visible content.
10. Mention some common HTML tags used in web development.
Some common HTML tags include <h1> to <h6> for headings, <p> for paragraphs, <a> for links, <img> for images, and <div> and <span> for grouping and styling elements.
11. What is the purpose of the <head> tag in HTML?
The <head> tag is used to define the metadata of an HTML document, such as the document’s title, character encoding, linked stylesheets, and JavaScript files.
12. Explain the significance of the <title> tag in HTML.
The <title> tag is used to specify the title of an HTML document, which appears as the title of the browser window or tab when the page is opened.
13. Differentiate between <div> and <span> tags in HTML.
The <div> tag is a block-level element used for grouping and styling larger sections of content, while the <span> tag is an inline element used for styling smaller sections or individual elements.
14. What is the purpose of the <img> tag and how is it used?
The <img> tag is used to embed an image in an HTML document. It requires the “src” attribute to specify the image source (URL or file path) and can have additional attributes for alt text, width, height, etc.
15. Difference between <strong> and <b> Tags
<strong> |
<b> |
|---|---|
| It is used to emphasize the importance or relevance of text. | It is used to apply a bold formatting to text. |
| It carries semantic meaning, indicating strong importance. | It does not carry any semantic meaning. |
| Search engines may give more weight to the text inside it. | It does not affect the weight or importance of the text. |
| It should be used when the emphasis has importance. | It should be used when the emphasis is purely presentational. |
16. How do you create a hyperlink in HTML?
A hyperlink can be created in HTML using the <a> tag. The href attribute within the tag is used to specify the destination URL or the location of the page to be linked.
17. What is the purpose of the <a> tag and its attributes?
The <a> tag, also known as the anchor tag, is used to create hyperlinks in HTML. Its “href” attribute specifies the URL or location to link to, and it can also have attributes like “target” for specifying the link behavior.
18. How do you create an ordered list in HTML?
An ordered list in HTML can be created using the <ol> tag. Each list item is defined with the <li> tag, and the numbering is automatically generated by the browser.
19. Explain the concept of nesting tags in HTML.
Nesting tags in HTML means placing one HTML element inside another. This hierarchical structure allows for organizing and structuring content effectively.
20. How do you create a table in HTML?
A table in HTML can be created using the <table> tag. The table rows are defined with the <tr> tag, and the cells within each row are defined with the <td> tag (or <th> for table headers).
21. Difference between inline elements and block-level elements
| Inline Elements | Block-level Elements |
|---|---|
| They do not start on a new line. | They start on a new line. |
| They only take up as much width as necessary for content. | They take up the full available width of their parent container. |
| They cannot contain block-level elements within them. | They can contain both inline and block-level elements. |
Examples: <span>, <a>, <strong>, <em>, <img>. |
Examples: <div>, <p>, <h1> – <h6>, <ul>, <li>. |
22. Mention some important attributes of the <table> tag in HTML.
Some important attributes of the <table> tag include “border” for specifying the border width, “cell spacing” and “cell padding” for controlling the spacing between cells, and “summary” for providing a summary or description of the table’s content.
23. What are semantic HTML elements? Provide some examples.
Semantic HTML elements are tags that provide meaning and context to the content they enclose. Examples include <header> for page headers, <nav> for navigation menus, <section> for sections of content, and <footer> for page footers.
24. How do you embed an audio file in HTML?
To embed an audio file in HTML, the <audio> tag is used. It requires the “src” attribute to specify the audio source (URL or file path) and supports additional attributes for controls, autoplay, etc.
25. Difference between the id and class attributes
id |
class |
|---|---|
| It is used to uniquely identify a specific element. | It is used to group multiple elements with similar characteristics. |
| It must be unique within the HTML document. | It can be used multiple times within the HTML document. |
| It is generally used when referring to a specific element. | It is commonly used for styling or JavaScript manipulation. |
| It can only be applied to a single element. | It can be applied to multiple elements. |
26. Explain the purpose of the <form> tag and its attributes.
The <form> tag is used to create an HTML form that allows users to input data. It includes input fields, buttons, checkboxes, etc. The “action” attribute specifies the URL where the form data is submitted, and the “method” attribute specifies the HTTP method used for submission (GET or POST).
27. How do you validate user input in HTML forms?
HTML5 introduced form validation attributes like “required”, “pattern”, and “max length” that can be added to form input fields to validate user input. Additionally, JavaScript can be used for custom form validation.
28. Difference between <ol> and <ul> tags
<ol> |
<ul> |
|---|---|
| It is used to create an ordered (numbered) list. | It is used to create an unordered (bulleted) list. |
| Each list item is automatically numbered incrementally. | Each list item is represented with a bullet point. |
| It is suitable for representing sequential information. | It is suitable for representing non-sequential information. |
Example: <ol><li>Item 1</li><li>Item 2</li></ol>. |
Example: <ul><li>Item 1</li><li>Item 2</li></ul>. |
29. What is the purpose of the <input> tag and its different types?
The <input> tag is used to create input fields within HTML forms. Its “type” attribute specifies the type of input, such as text, password, checkbox, radio button, email, etc.
30. How do you create a dropdown menu in HTML?
A drop-down menu can be created in HTML using the <select> tag for the dropdown container and <option> tags for each selectable item within the dropdown.
31. Explain the concept of HTML entities and provide some examples.
HTML entities are special characters that are represented by a code or entity name, allowing them to be displayed correctly in HTML. Examples include < for “<“, > for “>”, and & for “&”.
32. What is the purpose of the <iframe> tag in HTML?
The <iframe> tag is used to embed another HTML document or webpage within the current document. It is often used for displaying external content, such as videos or maps, within a webpage.
33. Difference between <input type="text"> and <input type="password">
<input type="text"> |
<input type="password"> |
|---|---|
| It is used for normal text input fields. | It is used for password input fields (masked text). |
| The entered text is visible and readable. | The entered text is hidden and displayed as asterisks or dots. |
Example: <input type="text" name="username">. |
Example: <input type="password" name="password">. |
34. How do you embed a YouTube video in an HTML page?
To embed a YouTube video in an HTML page, you can use the YouTube embed code provided by YouTube. It involves using the <iframe> tag with the source URL of the YouTube video.
35. What are HTML data attributes and how are they used?
HTML data attributes allow you to store extra information within an HTML element. They start with “data-” followed by a custom attribute name and can be accessed using JavaScript or CSS for dynamic functionality or styling purposes.
36. Explain the concept of responsive web design using HTML.
Responsive web design is an approach that aims to create websites that adapt and respond to different screen sizes and devices. HTML, along with CSS media queries, is used to create flexible and fluid layouts that adjust based on the screen size.
37. Difference between <em> and <i> tags
<em> |
<i> |
|---|---|
| It represents emphasized text with semantic importance. | It represents text in an alternative voice or mood. |
| It is typically rendered as italicized text by default. | It is typically rendered as italicized text by default. |
| It carries meaning and should be used for emphasis. | It does not carry any specific meaning and is purely presentational. |
Example: <em>Important</em>. |
Example: <i>Italicized Text</i>. |
38. How do you create a navigation bar in HTML?
A navigation bar in HTML can be created using the <nav> tag to wrap the navigation elements, such as links or a list of navigation items. CSS is used to style and position the navigation bar.
39. What is the purpose of the <canvas> tag in HTML5?
The <canvas> tag in HTML5 provides a drawing surface that allows you to render graphics, animations, or interactive elements using JavaScript. It is often used for creating dynamic visuals.
40. Difference between <head> and <body> sections
<head> |
<body> |
|---|---|
| It contains metadata and information about the HTML document. | It contains the visible content of the HTML document. |
It includes elements like <title>, <meta>, and <link>. |
It includes elements like headings, paragraphs, images, etc. |
| It is not displayed directly on the webpage. | It is displayed directly on the webpage. |
It is located before the <body> section. |
It is located after the <head> section. |
41. Explain the concept of HTML microdata.
HTML microdata is a way to add semantic meaning to HTML elements by including specific attributes that describe the content. It allows search engines and other applications to understand and extract structured data from web pages.
42. How do you include external CSS stylesheets in HTML?
To include an external CSS stylesheet in HTML, you use the <link> tag within the <head> section of the HTML document. The “href” attribute is used to specify the path to the CSS file.
43. What is the purpose of the <meta> tag in HTML?
The <meta> tag is used to provide metadata about an HTML document. It includes information such as character encoding, viewport settings, author, description, keywords, and more.
44. Explain the purpose of the <nav> tag in HTML5.
The <nav> tag in HTML5 is used to define a section of the document that contains navigation links. It represents a block of navigation-related content on a webpage, such as menus, navigation bars, or lists of links to other pages or sections within the same page. The purpose of the <nav> tag is to provide semantic meaning to the navigation elements and assist in organizing and structuring the content of a webpage.
45. Difference between <label> and <placeholder> attributes
<label> |
<placeholder> |
|---|---|
| It is used to associate a text label with a form element. | It is used to provide a temporary hint or example text. |
| It improves accessibility and usability for form elements. | It is typically used for text inputs, text areas, and selects. |
| It is visible even after the user inputs a value. | It disappears when the user starts typing or selects the field. |
Example: <label for="email">Email:</label>. |
Example: <input type="text" placeholder="Enter your email">. |
46. What is the purpose of the <pre> tag in HTML?
The <pre> tag in HTML is used to define preformatted text. It preserves both spaces and line breaks within the element, displaying the text exactly as it appears in the HTML source code. The primary purpose of the <pre> tag is to present text that requires a specific fixed-width font or where the formatting is essential. It is commonly used for displaying code snippets, ASCII art, poetry, or any content that relies on exact spacing and line breaks.
47. How do you create a sticky header in HTML and CSS?
To create a sticky header in HTML and CSS, you can use CSS position properties along with some JavaScript.
Here’s an example:
HTML:
<header id="sticky-header"> <!-- Header content goes here --> </header> <main> <!-- Main content goes here --> </main>
CSS:
#sticky-header {
position: sticky;
top: 0;
z-index: 100;
background-color: #f1f1f1;
}
/* Additional styling for the header */
JavaScript:
window.addEventListener('scroll', function() {
var header = document.getElementById('sticky-header');
if (window.pageYOffset > 0) {
header.classList.add('sticky');
} else {
header.classList.remove('sticky');
}
});
48. How do you add comments in an HTML document?
Comments in HTML are added using the <!– comment –> syntax. They are used to add notes or explanations that are not displayed on the rendered webpage.
49. Difference between <iframe> and <object> tags
<iframe> |
<object> |
|---|---|
| It is used to embed another HTML document within the current document. | It is used to embed multimedia content or external resources. |
| It creates a rectangular region on the webpage to display the embedded document. | It does not create a specific region on the webpage. |
| It supports HTML documents, PDFs, maps, videos, etc. | It is primarily used for embedding multimedia content, such as videos, audios, or Flash. |
Example: <iframe src="embedded.html"></iframe>. |
Example: <object data="file.swf"></object>. |
50. Explain the concept of HTML5 web storage.
HTML5 web storage provides a way to store data on the client side within the user’s web browser. It includes two mechanisms: sessionStorage for temporary data that is cleared when the browser is closed and localStorage for persistent data that remains even after closing the browser.
51. How do you create a tooltip in HTML?
To create a tooltip in HTML, you can use the “title” attribute on elements like links or other interactive elements. When the user hovers over the element, the tooltip text is displayed.
52. What is the purpose of the <progress> tag in HTML5?
The <progress> tag in HTML5 is used to create a progress bar or indicator to represent the completion status of a task or process. It can be updated dynamically using JavaScript.
53. Explain the concept of the HTML tab index attribute.
The tab index attribute in HTML is used to specify the tabbing order or sequence of focusable elements on a webpage. It allows users to navigate through interactive elements using the keyboard’s tab key.
54. How do you create a responsive image gallery in HTML?
A responsive image gallery in HTML can be created using a combination of CSS and JavaScript. HTML is used to structure the gallery container and individual images, while CSS and JavaScript are used for styling and functionality.
55. What is the purpose of the <video> tag in HTML5?
The <video> tag in HTML5 is used to embed videos or audio clips within an HTML document. It supports various attributes for controlling playback, such as source, controls, autoplay, and more.
56. How do you create a responsive CSS grid layout?
A responsive CSS grid layout can be created using CSS grid properties and media queries. By defining grid areas, columns, and rows, along with responsive breakpoints, the layout can adapt to different screen sizes.
57. Explain the concept of HTML entities and when to use them.
HTML entities are special character codes used to represent characters that have special meanings in HTML, such as <, >, and &. They should be used whenever you need to display these characters in HTML without the browser interpreting them as code.
58. How do you add a background image to an HTML element?
To add a background image to an HTML element, you can use CSS by setting the “background-image” property to the URL of the image file.
59. What is the purpose of the <aside> tag in HTML5?
The <aside> tag in HTML5 is used to mark content that is tangentially related to the main content of the webpage. It is commonly used for sidebars, pull quotes or advertising sections.
60. What is the syntax for creating a hyperlink in HTML?
The syntax for creating a hyperlink in HTML is using the anchor tag <a> with the href attribute specifying the destination URL.
For example: <a href="https://example.com">Link Text</a>.
61. How do you define a line break in HTML?
To define a line break in HTML, you can use the <br> tag. It does not require a closing tag. For example: <br>.
62. What is the syntax for creating an unordered list in HTML?
The syntax for creating an unordered list in HTML is using the <ul> tag, and each list item is defined with the <li> tag.
For example:
<ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul>
63. How do you add an image in HTML?
To add an image in HTML, you can use the <img> tag with the src attribute specifying the image file path.
For example: <img src="image.jpg" alt="Description">.
64. What is the syntax for creating a table in HTML?
The syntax for creating a table in HTML involves using the <table> tag to define the table, <tr> for table rows, <th> for table headers, and <td> for table cells. Here’s an example:
<table> <tr> <th>Header 1</th> <th>Header 2</th> </tr> <tr> <td>Data 1</td> <td>Data 2</td> </tr> </table>
65. How do you define a comment in HTML?
In HTML, you can define a comment using the <!-- --> syntax. Anything placed between these tags will be treated as a comment and will not be rendered on the webpage.
66. What is the syntax for creating a form in HTML?
The syntax for creating a form in HTML involves using the <form> tag, which can contain various form elements such as text inputs, checkboxes, radio buttons, and more. Here’s a simple example:
<form action="/submit" method="POST"> <label for="name">Name:</label> <input type="text" id="name" name="name"> <input type="submit" value="Submit"> </form><?pre>
67. How do you define a heading in HTML?
HTML provides six levels of headings, ranging from <h1> (the highest level) to <h6> (the lowest level).
For example: <h1>This is a Heading</h1>.
68. What is the syntax for including an external CSS file in HTML?
To include an external CSS file in HTML, you use the <link> tag within the <head> section of your HTML document. The href attribute specifies the path to the CSS file. Here’s an example:
<head> <link rel="stylesheet" href="styles.css"> </head>
69. How do you create a comment inside an HTML tag?
To create a comment inside an HTML tag, you can use the <!-- --> syntax within the tag. It allows you to add comments specific to that element.
For example: <div><!-- This is a comment --></div>.
70. What is the purpose of the <footer> tag in HTML5?
The <footer> tag is used to define the footer section of a document or a section. It typically contains information about the author, copyright information, contact details, and links to related documents.
71. How do you create a progress bar in HTML and CSS?
To create a progress bar, you can use the <progress> tag in HTML and style it using CSS. Set the value attribute of the <progress> tag to specify the progress percentage, and use CSS to customize the appearance of the progress bar.
72. Explain the concept of HTML accessibility and its importance.
HTML accessibility refers to designing and developing web content in a way that makes it accessible to people with disabilities. It involves using proper markup, providing alternative text for images, ensuring keyboard navigation, and more. It’s important to ensure inclusivity and provide equal access to information for all users.
73. How do you create a responsive HTML email template?
To create a responsive HTML email template, use media queries in CSS to define different styles for different screen sizes. Use inline CSS, as email clients often don’t support external stylesheets, and test the template across various email clients to ensure consistent rendering.
74. What is the purpose of the <figcaption> tag in HTML5?
The <figcaption> tag is used to provide a caption or description for an HTML <figure> element. It is typically used in conjunction with images, diagrams, illustrations, or other visual elements to provide a textual explanation or context.
75. How do you embed a Google Map in an HTML page?
To embed a Google Map in an HTML page, you can use the Google Maps Embed API. Go to the Google Maps website, search for the desired location, click the “Share” button, and select the “Embed a map” tab. Customize the map size and other options, copy the generated HTML code, and paste it into your HTML page.
76. Explain the concept of HTML validation and its benefits.
HTML validation is the process of checking if HTML code complies with the HTML standards and rules. It ensures that the HTML structure is correct, tags are used appropriately, and syntax errors are minimized. Validating HTML code helps improve code quality, ensures cross-browser compatibility, and assists with accessibility.
77. How do you create a responsive pricing table in HTML and CSS?
To create a responsive pricing table, structure the table using HTML <table> or <div> elements, and apply CSS styles to define the layout and responsiveness. Use media queries to adjust the table’s appearance based on different screen sizes, and consider using CSS frameworks or libraries for easier implementation.
78. What is the purpose of the <ruby> tag in HTML5?
The <ruby> tag is used to annotate or provide pronunciation guidance for characters in East Asian typography, such as ruby text in Japanese or phonetic annotations. It consists of the main text enclosed in the <ruby> tag and the annotations enclosed in <rt> tags.
79. How do you create a modal popup in HTML and CSS?
To create a modal popup, use HTML, CSS, and JavaScript. Create a hidden modal div element, apply CSS styles to position it, and make it appear on top of other content. Use JavaScript to add event listeners and toggle the visibility of the modal when a trigger element, such as a button, is clicked.
80. Explain the concept of HTML5 Geolocation API.
The HTML5 Geolocation API allows web applications to access a user’s geographical location information. It provides JavaScript methods to retrieve the latitude and longitude coordinates of the device, enabling location-based functionality, such as finding nearby places, tracking routes, or providing personalized content based on location.
81. How do you embed a font in HTML using @font-face?
To embed a font in HTML using @font-face, first, upload the font files (e.g., .woff or .woff2) to your server. Then, define a new font face using CSS with @font-face, specifying the font family, source file path, and format. Finally, apply the font family to the desired HTML elements using CSS.
82. What is the purpose of the <time> tag in HTML5?
The <time> tag is used to represent a specific date, time, or duration in a machine-readable format. It helps provide semantic meaning to the date or time information on a webpage and can be useful for search engines, screen readers, and other applications that consume HTML content.
83. How do you create a carousel/slider in HTML and CSS?
To create a carousel/slider in HTML and CSS, use a combination of HTML elements, CSS styles, and JavaScript/jQuery. Create a container element to hold the slides, apply CSS styles for layout and transitions, and use JavaScript/jQuery to handle slide movement, navigation, and autoplay functionality.
84. Explain the concept of HTML5 drag and drop.
HTML5 drag and drop is a feature that allows users to interact with web content by dragging elements from one location and dropping them onto another. It enables intuitive user interfaces, such as dragging files to upload, rearranging elements, or implementing complex interactions using JavaScript event handlers.
85. How do you create a responsive navigation menu in HTML and CSS?
To create a responsive navigation menu, use HTML <nav> and <ul> elements for the structure and list of links. Apply CSS styles to customize the appearance and layout of the menu. Use media queries to adjust the menu’s behavior and visibility for different screen sizes, typically by converting it into a collapsible menu for smaller screens.
86. What is the purpose of the <datalist> tag in HTML5?
The <datalist> tag is used to provide a predefined list of options for an HTML <input> element. It works in conjunction with the <input> element’s list attribute, allowing users to select a value from a dropdown list or enter their own value. The <datalist> tag helps improve user experience and data input accuracy.
87. How do you create a parallax scrolling effect in HTML and CSS?
To create a parallax scrolling effect, use CSS to define different layers of content with background images and adjust their position using background-position or transform properties. Then, apply JavaScript/jQuery to handle the scrolling event and modify the position or opacity of the layers to achieve the parallax effect.
88. Explain the concept of HTML5 local storage.
HTML5 local storage is a client-side storage mechanism that allows web applications to store data locally on a user’s device. It provides a simple key-value store accessible through JavaScript, enabling persistent storage of small amounts of data. Local storage is useful for caching data, saving user preferences, and offline web applications.
89. How do you create a responsive contact form in HTML and CSS?
To create a responsive contact form, use HTML form elements to structure the form fields. Apply CSS styles for layout, appearance, and responsiveness, using media queries to adjust the form’s layout for different screen sizes. Ensure proper validation and consider implementing server-side processing to handle form submissions.
90. What is the purpose of the <meter> tag in HTML5?
The <meter> tag is used to represent a scalar measurement or a value within a known range. It can be used to display progress, ratings, or any other value that can be measured. The <meter> tag provides a visual representation of the measurement using a bar, gauge, or other graphical representation.
91. How do you create a flip card effect in HTML and CSS?
To create a flip card effect, use HTML <div> elements to create a container for the card. Apply CSS styles to create the front and back faces of the card and use CSS transforms or animations to achieve the flipping animation when triggered by user interaction or JavaScript event handlers.
92. Explain the concept of HTML5 web workers.
HTML5 web workers allow JavaScript code to run in the background thread, separate from the main UI thread. They enable multitasking and parallel processing, allowing computationally intensive tasks to run without blocking the user interface. Web workers improve web application performance and responsiveness.
93. How do you create a responsive image slideshow in HTML and CSS
To create a responsive image slideshow, use HTML <img> elements or CSS background images within a container element. Apply CSS styles to control the slideshow’s appearance, layout, and transitions. Use JavaScript/jQuery to handle image transitions, navigation, and autoplay functionality.
94. What is the purpose of the <output> tag in HTML5?
The <output> tag is used to represent the result or output of a calculation or user action. It can be used to display the result of a form submission, the outcome of a JavaScript function, or any other dynamic content. The <output> tag helps provide a semantic representation of the output data.
95. How do you create a responsive timeline in HTML and CSS?
To create a responsive timeline, structure the timeline using HTML <ul> and <li> elements. Apply CSS styles to define the layout, appearance, and responsiveness of the timeline. Use media queries to adjust the timeline’s behavior and visibility for different screen sizes, such as stacking the timeline vertically for smaller screens.
96. Explain the concept of HTML5 canvas animation.
HTML5 canvas animation involves using the <canvas> element and JavaScript to create dynamic and interactive visual effects. By manipulating the canvas context, drawing shapes, and updating their positions over time, animations can be created. This allows for the creation of games, interactive graphics, and other engaging web experiences.
97. How do you create a responsive login form in HTML and CSS
To create a responsive login form, structure the form using HTML <form> and <input> elements. Apply CSS styles for layout, appearance, and responsiveness. Use media queries to adjust the form’s behavior and visibility for different screen sizes, such as repositioning or resizing the form elements to fit smaller screens.
98. What is the purpose of the <picture> tag in HTML5?
The <picture> tag is used to provide multiple sources or versions of an image and allows the browser to choose the most appropriate one based on the user’s device or screen size. It is commonly used for responsive images and optimizing image loading performance by delivering the right image for the current context.
99. How do you create a responsive dropdown menu in HTML and CSS?
To create a responsive dropdown menu, use HTML <nav> and <ul> elements for the menu structure. Apply CSS styles to customize the appearance and layout. Use JavaScript/jQuery to handle the dropdown functionality by toggling the visibility of sub-menus when the parent menu item is clicked or hovered.
100. Explain the concept of HTML5 server-sent events.
HTML5 server-sent events (SSE) enable the server to send real-time updates or data to the client over a single HTTP connection. The server pushes events to the client using an EventSource object in JavaScript, allowing continuous streaming of data. SSE is useful for applications that require real-time updates, such as chat applications or live data feeds.
The Top 100 HTML interview questions and answers are a valuable resource for job seekers in the field of HTML. For further learning, freshersnow.com offers a range of resources to enhance career development.



