
Ionic Framework Technical Interview Questions: If you’re a developer looking to pursue a career in the Ionic Framework, you’ve come to the right place. In this article, we’ll provide you with a comprehensive list of the Top 100 Ionic Framework Interview Questions and Answers. Whether you’re a seasoned developer or a fresher, these questions cover a wide range of topics that you’re likely to encounter during an Ionic Framework technical interview.
★★ Latest Technical Interview Questions ★★
Ionic Framework Interview Questions and Answers
We’ve compiled the latest Ionic Framework Interview Questions along with the Ionic Framework Interview Questions for Freshers to ensure that you’re fully prepared for your upcoming interview. So, read on to brush up your knowledge and increase your chances of acing your next Ionic Framework interview.
Top 100 Ionic Framework Interview Questions and Answers
1. What is Ionic Framework?
Ans: Ionic Framework is an open-source mobile app development framework that allows developers to build hybrid mobile applications using web technologies such as HTML, CSS, and JavaScript.
2. What are the advantages of using Ionic Framework?
Ans: The advantages of using Ionic Framework are:

3. What are the disadvantages of using Ionic Framework?
Ans: The disadvantages of using Ionic Framework are:

4. What are the features of Ionic Framework?
Ans: The important features of the Ionic framework are:

5. How does Ionic Framework achieve cross-platform development?
Ans: Ionic Framework achieves cross-platform development by using the power of web technologies such as HTML, CSS, and JavaScript to create hybrid mobile applications that can run on multiple platforms such as iOS, Android, and the web.
6. What is the difference between Ionic Framework and native mobile app development?
Ans: The main difference between Ionic Framework and native mobile app development is that Ionic Framework uses web technologies to build hybrid mobile applications, while native mobile app development uses platform-specific programming languages and tools to build native mobile applications.
7. What is the difference between “ionic build” and “ionic prepare”?
Ans:
| Ionic Prepare | Ionic Build |
|---|---|
| To prepare an Ionic project for a specific platform, developers can use the command “ionic prepare <platform>”. This command serves the purpose of copying all the relevant files from the project’s www folder into the www folder of the target platform. This ensures that the project is properly configured and ready to run on the desired platform. In other words, the “ionic prepare <platform>” command helps to streamline the process of preparing an Ionic project for deployment on a specific platform. | When developing an Ionic application, developers can use the “ionic build <platform>” command to prepare and build their code for deployment on a specific platform. This command not only performs the tasks of “ionic prepare”, but also builds the application’s source code. The end result is an executable version of the application that can be run on a simulator, emulator, or device. In summary, the “ionic build <platform>” command is a useful tool for simplifying the process of building and preparing an Ionic application for deployment on a specific platform. |
8. What is the role of Angular in Ionic Framework?
Ans: Angular is a popular JavaScript framework that is used to build web applications. Ionic Framework uses Angular to provide a robust and structured architecture for building hybrid mobile applications.
9. What is the difference between Ionic Framework and React Native?
Ans: The main difference between Ionic Framework and React Native is that Ionic Framework uses web technologies to build hybrid mobile applications, while React Native uses platform-specific programming languages and tools to build native mobile applications.
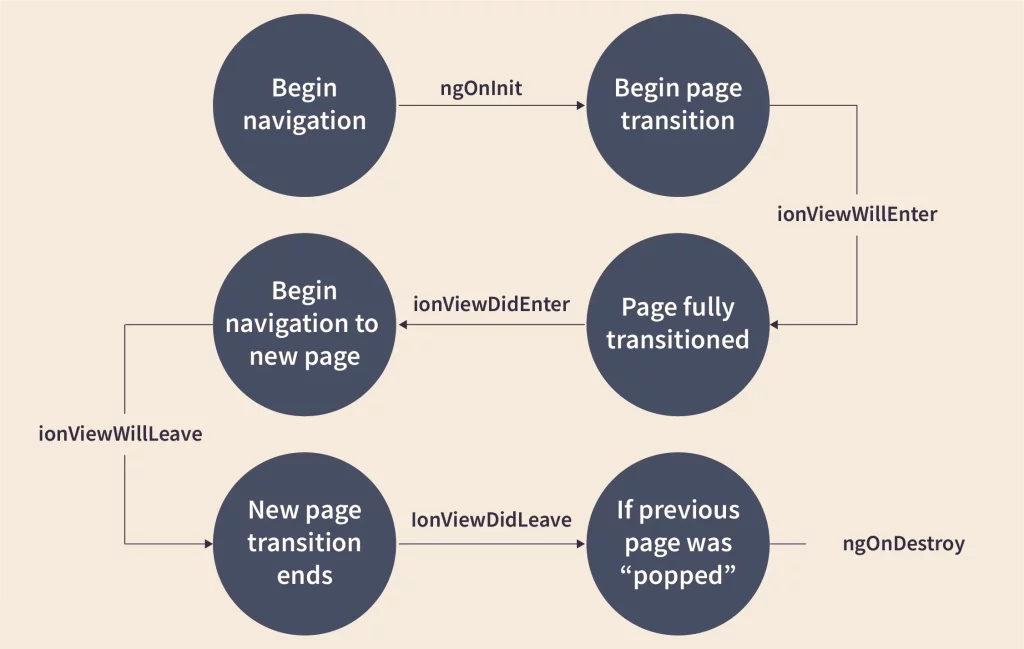
10. In Ionic, what are the various page life-cycle events?
Ans: Ionic leverages the Angular life-cycle events, which include:
- ngOnInit: A one-time event that occurs during component initialization. It can be utilized for setting up local members and making one-time calls to services.
- ngOnDestroy: An event triggered shortly before the view is destroyed by Angular. It’s helpful for tasks like unsubscribing from observables and cleaning up.
- ionViewWillEnter: Invoked when the component routing-to is going to animate into view.
- ionViewDidEnter: Fired when the component routing-to has finished animating.
- ionViewWillLeave: Triggered when the component routing-from is about to animate.
- ionViewDidLeave: Fired when the component routing-to has finished animating.

There are additional lifecycle events that can prevent users from gaining unwanted access:
- ionViewCanEnter: Called before entering a view, allowing you to control whether or not the view can be accessed by the user.
- ionViewCanLeave: Activated before the user can leave a view and allows you to control whether the view can be left or not.
In Ionic 4, these events can be replaced by using Routing Guards.
11. What are the page life-cycle hooks in Ionic 4?
Ans: Ionic hooks have three different life-cycle events.
- ionNavDidChange event is fired when the nav has changed components.
- ionNavWillChange event is fired when the nav will change components.
- ionNavWillLoad event is fired when nav will load a component.
12. What is the role of the Angular router in Ionic Framework?
Ans: The Angular router is used in Ionic Framework to provide navigation between pages and components in hybrid mobile applications.
13. What is the difference between Ionic Framework and Flutter?
Ans: The main difference between Ionic Framework and Flutter is that Ionic Framework uses web technologies to build hybrid mobile applications, while Flutter uses its own programming language and framework to build native mobile applications.
14. How do you explain events in Ionic?
Ans: Ionic Events is a powerful publish-subscribe system that enables messages to be sent and received across multiple components and pages within an app. Essentially, it serves as a framework for facilitating communication and response to app-level events throughout your entire application. By leveraging Ionic events, you can easily incorporate user interactivity into your app through a variety of available options. A comprehensive list of all Ionic events is provided in the table below for reference.
| Event Name | Event Detail |
|---|---|
| on-hold | Called when touch duration is greater than 500ms. |
| on-tap | Called when touch duration is less than 250ms. |
| on-double-tap | Called when there is a double-tap touch. |
| on-touch | Called when touch begins. |
| on-release | Called when touch ends. |
| on-drag | Called when touch is moved around the page in any direction without releasing. |
| on-drag-up | Called when an element is dragged up. |
| on-drag-right | Called when an element is dragged to the right. |
| on-drag-left | Called when an element is dragged to the left. |
| on-drag-down | Called when an element is dragged down. |
| on-swipe | Called when there is any dragging that has a high velocity moving in any direction. |
| on-swipe-up | Called when there is any dragging that has a high velocity moving up. |
| on-swipe-right | Called when there is any dragging that has a high velocity moving to the right. |
| on-swipe-left | Called when there is any dragging that has a high velocity moving to the left. |
| on-swipe-down | Called when there is any dragging that has a high velocity moving down. |
15. What is the significance of Stencil in Ionic Framework?
Ans: Stencil is a compiler that allows developers to build reusable web components that can be used in both web and mobile applications. Ionic Framework uses Stencil to build its own UI components, which can be easily customized and extended by developers.
16. What is the role of RxJS in Ionic Framework?
Ans: RxJS is a reactive programming library that is used in Ionic Framework to manage asynchronous data streams in hybrid mobile applications. It provides a set of operators that allow developers to easily manipulate and transform data.
17. How many types of storage are available in the Ionic framework?
Below are the different types of storage available in the Ionic Framework:
- Local storage
- SQLite
- Cookie and session storage
- indexedDB
- WebSQL
- PouchDB
- Webservice/ api storage
- Cordova storage.
18. What is the role of the Ionic Loading component in Ionic Framework?
Ans: The Ionic Loading component is a UI component that provides a customizable loading spinner that can be used to indicate that the application is loading data or performing a long-running operation.
19. What is the role of the Ionic Toast component in Ionic Framework?
Ans: The Ionic Toast component is a UI component that provides a customizable notification that can be used to display information, warnings, or errors to the user in a non-intrusive way.
20. What is the role of the Ionic Modal component in Ionic Framework?
Ans: The Ionic Modal component is a UI component that provides a customizable modal dialog that can be used to display additional information, ask for user input, or perform a specific action.
21. What is the role of the Ionic Menu component in Ionic Framework?
Ans: The Ionic Menu component is a UI component that provides a customizable side menu that can be used to navigate between different pages or sections of the application.
22. What is the role of the Ionic Tabs component in Ionic Framework?
Ans: The Ionic Tabs component is a UI component that provides a customizable tab bar that can be used to navigate between different sections of the application.
23. What is the role of the Ionic Grid system in Ionic Framework?
Ans: The Ionic Grid system is a flexible and responsive grid system that allows developers to create layouts that adapt to different screen sizes and orientations.
24. What is the role of the Ionic CLI commands “ionic serve” and “ionic build”?
Ans: The “ionic serve” command is used to start a local development server that serves the application in the browser for testing and debugging. The “ionic build” command is used to build the application for production deployment.
25. What is the role of the Ionic Native HTTP plugin?
Ans: The Ionic Native HTTP plugin is a wrapper around the native HTTP client that allows developers to make HTTP requests in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
26. What is the role of the Ionic Native Geolocation plugin?
Ans: The Ionic Native Geolocation plugin is a wrapper around the native geolocation API that allows developers to access the device’s location in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
27. What is the role of the Ionic Native Camera plugin?
Ans: The Ionic Native Camera plugin is a wrapper around the native camera API that allows developers to capture photos or videos in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
28. What is the role of the Ionic Native Push plugin?
Ans: The Ionic Native Push plugin is a wrapper around the native push notification API that allows developers to send and receive push notifications in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
29. What is the role of the Ionic Native InAppBrowser plugin?
Ans: The Ionic Native InAppBrowser plugin is a wrapper around the native in-app browser API that allows developers to display external web pages or resources within the application in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
30. What is the role of the Ionic Native Google Maps plugin?
Ans: The Ionic Native Google Maps plugin is a wrapper around the native Google Maps API that allows developers to display maps and add markers or overlays in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
31. What is the role of the Ionic Native SQLite plugin?
Ans: The Ionic Native SQLite plugin is a wrapper around the native SQLite database API that allows developers to store and retrieve data in a local SQLite database in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
32. What is the role of the Ionic Native Barcode Scanner plugin?
Ans: The Ionic Native Barcode Scanner plugin is a wrapper around the native barcode scanner API that allows developers to scan barcodes or QR codes in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
33. What is the role of the Ionic Native Audio Management plugin?
Ans: The Ionic Native Audio Management plugin is a wrapper around the native audio management API that allows developers to manage the volume, playback, and recording of audio in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
34. What is the role of the Ionic Native File plugin?
Ans: The Ionic Native File plugin is a wrapper around the native file system API that allows developers to read, write, and manipulate files and directories in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
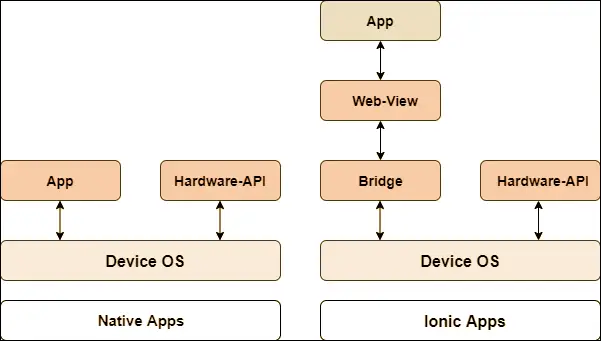
35. What is Web View?
Here are the main points regarding the architecture of Ionic apps and the use of web views:
- Ionic apps are built using web technologies like HTML, CSS, and JavaScript.
- Web Views are used to render these web technologies, and they provide built-in HTML5 APIs for hardware functionality like the camera, Bluetooth, GPS, sensors, and speakers.
- Sometimes platform-specific APIs also need to be accessed, and this is done through a bridge layer in the Ionic framework.
- Native plugins are used to expose JavaScript APIs for accessing hardware APIs through the bridge layer.
A detailed explanation of the web view architecture can be seen in the accompanying image.

36. What is the role of the Ionic Native Contacts plugin?
Ans: The Ionic Native Contacts plugin is a wrapper around the native contacts API that allows developers to read and write contacts from the device’s address book in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
37. What is the role of the Ionic Native Device plugin?
Ans: The Ionic Native Device plugin is a wrapper around the native device API that allows developers to retrieve information about the device such as its model, operating system version, and unique identifier in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
38. What is the role of the Ionic Native Email Composer plugin?
Ans: The Ionic Native Email Composer plugin is a wrapper around the native email composer API that allows developers to compose and send emails from the application in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
39. What is the role of the Ionic Native SMS Composer plugin?
Ans: The Ionic Native SMS Composer plugin is a wrapper around the native SMS composer API that allows developers to compose and send SMS messages from the application in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
40. What is the role of the Ionic Native Speech Recognition plugin?
Ans: The Ionic Native Speech Recognition plugin is a wrapper around the native speech recognition API that allows developers to recognize and transcribe speech input in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
41. What is the role of the Ionic Native Geolocation plugin?
Ans: The Ionic Native Geolocation plugin is a wrapper around the native geolocation API that allows developers to get the device’s current location in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
42. What is the role of the Ionic Native Vibration plugin?
Ans: The Ionic Native Vibration plugin is a wrapper around the native vibration API that allows developers to control the device’s vibration in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
43. What is the role of the Ionic Native Screen Orientation plugin?
Ans: The Ionic Native Screen Orientation plugin is a wrapper around the native screen orientation API that allows developers to lock the screen orientation or change it to landscape or portrait mode in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
44. What is the role of the Ionic Native Keyboard plugin?
Ans: The Ionic Native Keyboard plugin is a wrapper around the native keyboard API that allows developers to control the keyboard behavior and appearance in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
45. What is the role of the Ionic Native Status Bar plugin?
Ans: The Ionic Native Status Bar plugin is a wrapper around the native status bar API that allows developers to control the appearance of the status bar in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
46. What is the role of the Ionic Native Social Sharing plugin?
Ans: The Ionic Native Social Sharing plugin is a wrapper around the native social sharing API that allows developers to share content on social media platforms in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
47. What is the role of the Ionic Native App Availability plugin?
Ans: The Ionic Native App Availability plugin is a wrapper around the native app availability API that allows developers to check if an application is installed on the device in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
48. What is the role of the Ionic Native Splash Screen plugin?
Ans: The Ionic Native Splash Screen plugin is a wrapper around the native splash screen API that allows developers to control the appearance of the splash screen in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
49. What is the role of the Ionic Native Toast plugin?
Ans: The Ionic Native Toast plugin is a wrapper around the native toast API that allows developers to display toast messages in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
50. What is the role of the Ionic Native File Transfer plugin?
Ans: The Ionic Native File Transfer plugin is a wrapper around the native file transfer API that allows developers to upload and download files in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
51. What is the role of the Ionic Native Camera plugin?
Ans: The Ionic Native Camera plugin is a wrapper around the native camera API that allows developers to capture photos and videos in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
52. What is the role of the Ionic Native Push plugin?
Ans: The Ionic Native Push plugin is a wrapper around the native push notification API that allows developers to receive push notifications in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
53. What is the role of the Ionic Native Media Capture plugin?
Ans: The Ionic Native Media Capture plugin is a wrapper around the native media capture API that allows developers to capture audio and video in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
54. What is the role of the Ionic Native In App Browser plugin?
Ans: The Ionic Native In App Browser plugin is a wrapper around the native in-app browser API that allows developers to open URLs in an in-app browser window in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
55. What is the role of the Ionic Native SQLite plugin?
Ans: The Ionic Native SQLite plugin is a wrapper around the native SQLite database API that allows developers to interact with SQLite databases in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
56. What is the role of the Ionic Native Barcode Scanner plugin?
Ans: The Ionic Native Barcode Scanner plugin is a wrapper around the native barcode scanner API that allows developers to scan barcodes in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
57. What is the role of the Ionic Native Speech Recognition plugin?
Ans: The Ionic Native Speech Recognition plugin is a wrapper around the native speech recognition API that allows developers to recognize speech in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
58. What is the role of the Ionic Native Text To Speech plugin?
Ans: The Ionic Native Text To Speech plugin is a wrapper around the native text-to-speech API that allows developers to convert text to speech in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
59. What is the difference between Ionic and Ionic Pro?
- Ionic is an open-source framework for building cross-platform mobile applications
- Ionic Pro is a platform that provides additional services for Ionic developers, such as cloud-based builds, live updates, and app analytics.
60. What are the advantages of using Ionic for mobile app development?
- Allows for rapid development of cross-platform mobile applications
- Uses web technologies such as HTML, CSS, and JavaScript
- Provides a wide range of UI components and themes
- Has a large and active community for support and resources.
61. How do you create a new Ionic project?
- Install the Ionic CLI
- Run the command “ionic start [project-name] [template]” in the terminal
- Choose a template such as blank, tabs, or sidemenu.
62. What is the role of the Ionic CLI?
- The Ionic CLI is a command-line interface tool that helps developers create, build, and manage Ionic projects.
- It provides a set of commands for tasks such as creating new projects, adding plugins, running tests, and deploying to various platforms.
63. How do you add a new page to an Ionic project?
- Run the command “ionic generate page [page-name]” in the terminal
- This will create a new page file and update the app.module.ts file with the new page component.
64. How do you navigate between pages in an Ionic app?
- Use the NavController service to push or pop pages onto the navigation stack
- Use the routerLink directive in HTML templates to navigate between pages.
65. What is the Ionic View app?
- The Ionic View app is a companion app for Ionic developers that allows them to test and preview their apps on real devices.
- It connects to the Ionic Pro platform to download and install apps.
66. What is the role of the Ionic Native plugin ecosystem?
- The Ionic Native plugin ecosystem provides a set of pre-built plugins for accessing native device functionality in Ionic apps.
- These plugins are wrappers around native APIs and provide a consistent and easy-to-use interface for developers.
67. What is the role of the Ionic Loading component?
- The Ionic Loading component provides a spinner overlay that can be displayed while a long-running operation is in progress.
- It can be customized with different spinners and colors.
68. What is the role of the Ionic Modal component?
- The Ionic Modal component provides a pop-up window that can be used to display additional information or actions.
- It can be customized with different animations and sizes.
69. What is the role of the Ionic Popover component?
- The Ionic Popover component provides a small window that can be used to display additional information or actions.
- It can be customized with different sizes and positions.
70. What is the role of the Ionic Toast component?
- The Ionic Toast component provides a small pop-up message that can be used to display notifications or alerts.
- It can be customized with different durations and positions.
71. What is the role of the Ionic Action Sheet component?
- The Ionic Action Sheet component provides a pop-up menu that can be used to display a list of options or actions.
- It can be customized with different buttons and styles.
72. What is the role of the Ionic Alert component?
- The Ionic Alert component provides a pop-up window that can be used to display alerts or confirmations to the user.
- It can be customized with different buttons and styles.
73. How do you use the Angular HttpClient in an Ionic app?
- Import the HttpClientModule into the app.module.ts file
- Inject the HttpClient service into the component or service where it will be used
- Use the get(), post(), put(), delete(), or other methods on the HttpClient service to make HTTP requests.
74. How do you use the ion-input component to create a text input field in an Ionic app?
| <ion-item> <ion-label position=”floating”>Username</ion-label> <ion-input type=”text”></ion-input> </ion-item> |
75. How do you use observables in an Ionic app?
- Use the RxJS library to create observables and subscribe to them in components or services.
- Observables are used for asynchronous data streams, such as HTTP requests or user input.
76. What is the role of the Ionic Menu component?
- The Ionic Menu component provides a sliding menu that can be used for navigation or additional actions.
- It can be customized with different styles and animations.
77. How do you use the Ionic Menu component?
- Define the menu content in a separate HTML template
- Use the ion-menu and ion-menu-toggle components in the app.html template to display the menu and toggle it open or closed.
78. How do you use the [style.background-color] directive to dynamically set the background color of an element in an Ionic app?
| <ion-item [style.background-color]=”color”>Item</ion-item> |
79. How do you use the (click) event binding to handle a button click in an Ionic app?
| <ion-button (click)=”doSomething()”>Click me</ion-button> |
80. What is the role of the Ionic Tabs component?
- The Ionic Tabs component provides a tabbed interface for displaying different pages or sections of an app.
- It can be customized with different styles and animations.
81. How do you use the Ionic Tabs component?
- Use the ion-tabs and ion-tab components in the HTML template to define the tab content and navigation.
- Use the routerLink attribute to specify the route for each tab.
82. What is the role of the Ionic Router module?
- The Ionic Router module provides a routing system for navigating between pages and components in an Ionic app.
- It supports lazy loading of modules and can be configured with guards and resolvers.
83. How do you use the Ionic Router module?
- Define the routes in the app-routing.module.ts file using the RouterModule.forRoot() method.
- Use the routerLink attribute in HTML templates to navigate between pages.
84. What is the role of the Ionic Gesture system?
- The Ionic Gesture system provides a set of pre-built gestures for touch and mouse interactions in Ionic apps.
- It can be used to create custom gestures and animations.
85. How do you use the Ionic Gesture system?
- Use the GestureController service to create and manage gestures.
- Use the gesture events, such as onSwipe() or onTap(), to trigger actions in the component or service.
86. How do you use the ion-select component to create a dropdown menu in an Ionic app?
| <ion-item> <ion-label>Color</ion-label> <ion-select> <ion-select-option value=”red”>Red</ion-select-option> <ion-select-option value=”green”>Green</ion-select-option> <ion-select-option value=”blue”>Blue</ion-select-option> </ion-select> </ion-item> |
87. How do you install an Ionic Native plugin?
- Run the command “ionic cordova plugin add [plugin-name]” in the terminal
- Run the command “npm install –save @ionic-native/[plugin-name]” in the terminal
- Import the plugin module into the app.module.ts file and add it to the providers array.
88. What is the role of the Ionic Storage module?
- The Ionic Storage module provides a simple key-value store for storing data in Ionic apps.
- It supports multiple storage engines, including SQLite, IndexedDB, and WebSQL.
89. What is the role of the Ionic Native Local Notifications plugin?
Ans: The Ionic Native Local Notifications plugin is a wrapper around the native local notification API that allows developers to schedule and display local notifications in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
90. How do you use the ion-icon component to display an icon in an Ionic app?
| <ion-icon name=”heart”></ion-icon> |
91. How do you use the *ngFor directive to display a list of items in an Ionic app?
| <ion-list> <ion-item *ngFor=”let item of items”> {{ item }} </ion-item> </ion-list> |
92. What is the role of the Ionic Native Social Sharing plugin?
Ans: The Ionic Native Social Sharing plugin is a wrapper around the native social sharing API that allows developers to share content such as text, images, or links in hybrid mobile applications. It provides a simple and consistent API that works on both iOS and Android platforms.
93. How do you use the *ngIf directive to conditionally display content in an Ionic app?
| <ion-button *ngIf=”loggedIn” (click)=”logout()”>Logout</ion-button> |
94. What is the significance of Ionic CLI in Ionic Framework?
Ans: Ionic CLI is a command-line interface that provides developers with a set of tools for building, testing, and deploying Ionic applications. It allows developers to create new projects, add plugins, build and test applications, and deploy them to app stores.
95. What is the role of Capacitor in Ionic Framework?
Ans: Capacitor is a modern alternative to Cordova that allows developers to build hybrid mobile applications using web technologies and access native device functionalities such as camera, GPS, and contacts. Ionic Framework uses Capacitor as its default native runtime.
96. How do you use the routerLink directive to navigate between pages in an Ionic app?
| <ion-button routerLink=”/profile”>Go to Profile</ion-button> |
97. What is the role of the Ionic Animations module?
- The Ionic Animations module provides a set of pre-built animations for use in Ionic apps.
- It can be used to create animations for UI components, page transitions, and more.
98. How do you create a custom animation in an Ionic app?
- Define a new animation using the Angular AnimationBuilder service
- Use the animate() method to define the animation properties and keyframes
- Inject the AnimationController service into the component or service where the animation will be used.
99. What is the role of the Ionic Grid system?
- The Ionic Grid system provides a flexible layout system for arranging UI components in a responsive way.
- It uses a 12-column grid and supports breakpoints for different screen sizes.
100. How do you use the Ionic Grid system?
- Use the ion-grid, ion-row, and ion-col components in HTML templates to define the layout.
- Use the size and offset attributes to control the column widths and positions.
The Top 100 Ionic Framework Interview Questions and Answers provide an extensive overview for developers preparing for technical interviews, both experienced and freshers. To enhance your knowledge, make sure to follow us at freshersnow.com.



